Utility ノード 4
雲のアニメーション
fractal テクスチャーを使用した雲をアニメーションを作成してみましょう。
テクスチャーのアトリビュートを、
エクスプレッションによってアニメーションさせることによって作成します。
fractal テクスチャーは不規則な数値を発生させるために使い、
実際の色や透明度は ramp テクスチャーによって決定します。
そして、色と透明度のテクスチャーを配置している place2dTexture の
offsetU と offsetV をエクスプレッションでアニメーションさせて、
雲を移動させます。
雲のアニメーションの作り方
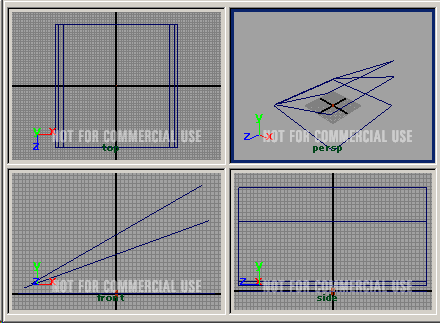
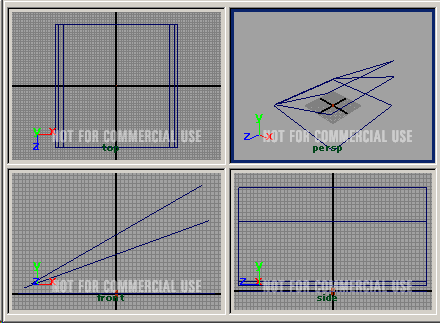
- 空のマテリアルをアサインするための plane と、
雲のテクスチャーをアサインするための plane を作成します。
下から plane を照らすように Directional Light などを配置しておきます。
また、一番上の plane には青色のマテリアルをアサインしておきます。

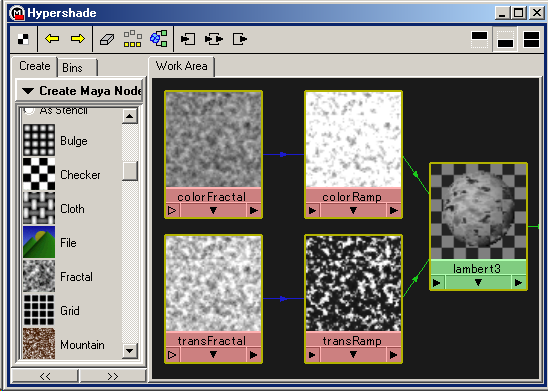
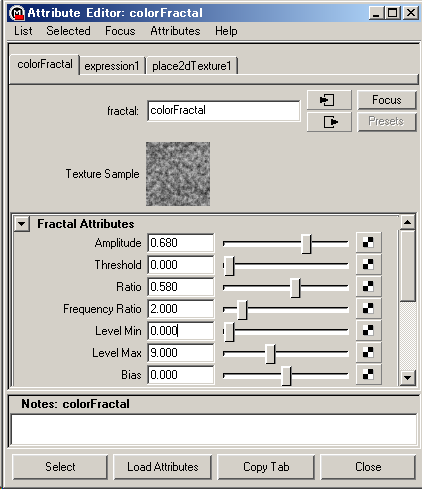
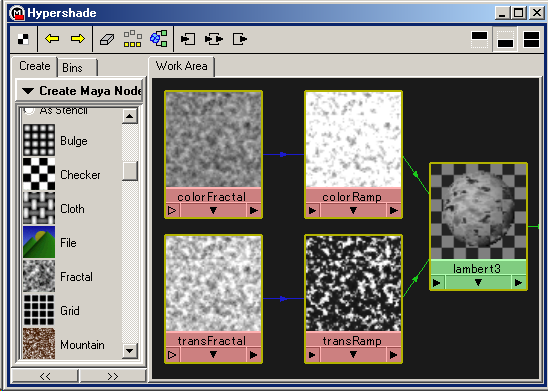
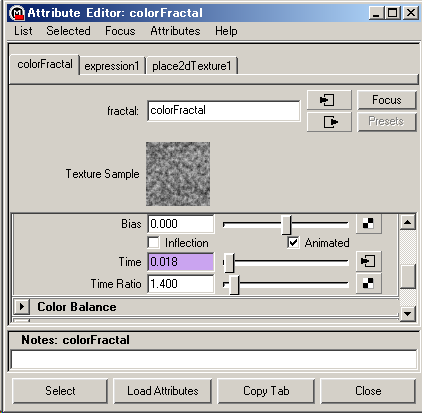
- fractal ノードを作成します。
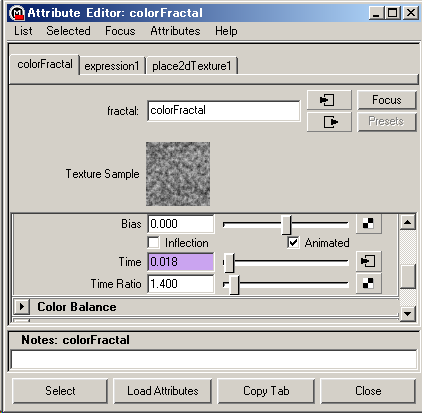
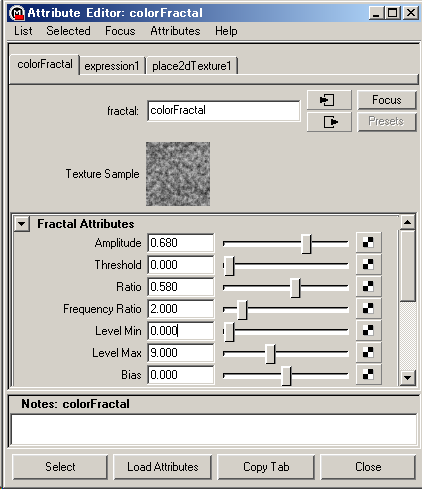
名前を colorFractal に変更しておきます。
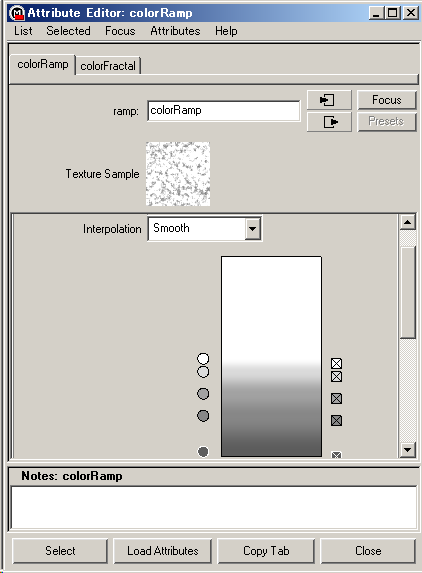
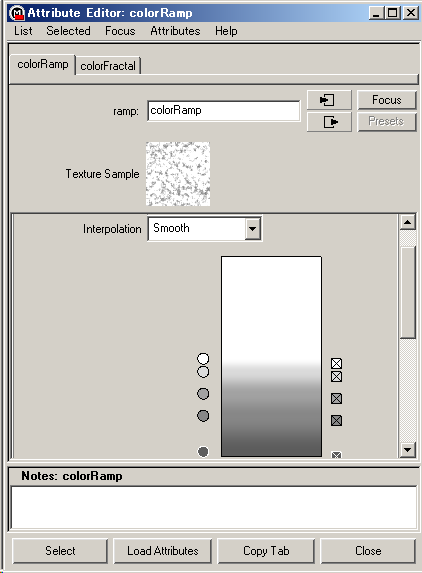
- ramp ノードを作成します。
名前を colorRamp に変更しておきます。
- colorFractal の outColorR を colorRamp の vCoord にコネクトします。
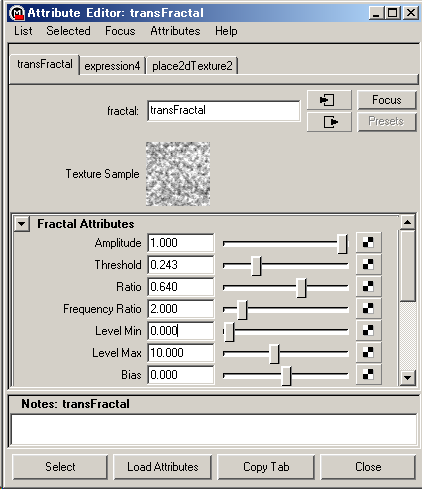
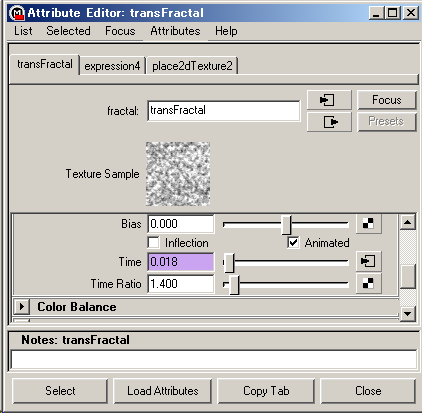
- fractal ノードを作成します。
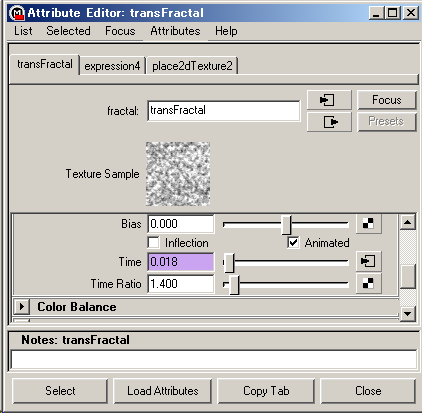
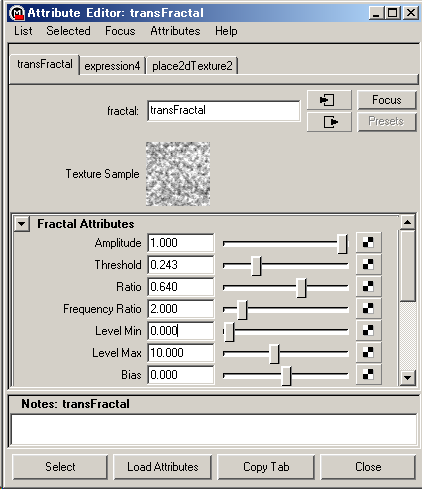
名前を transFractal に変更しておきます。
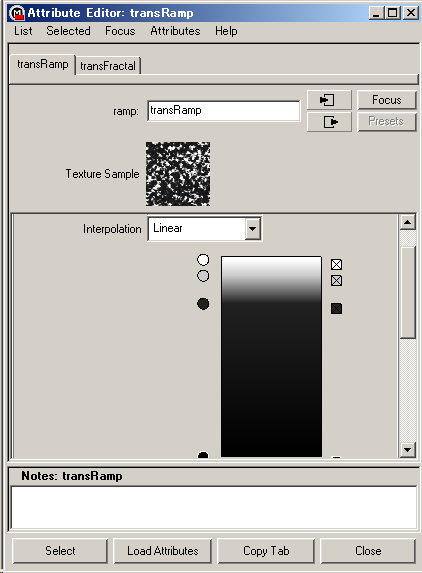
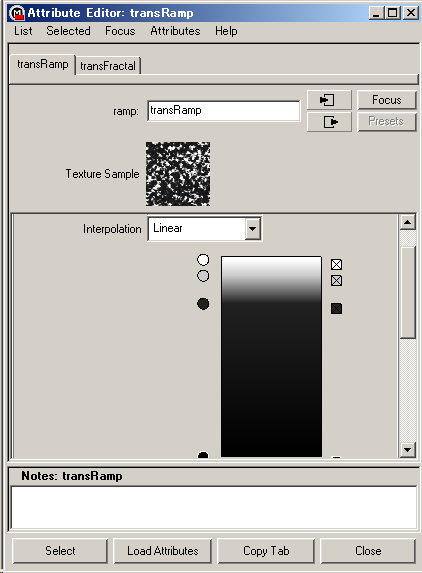
- ramp ノードを作成します。
名前を transRamp に変更しておきます。
- transFractal の outColorR を transRamp の vCoord にコネクトします。
- lambert マテリアルを作成します。
- colorRamp の outColor を lambert マテリアルの color にコネクトします。
- transRamp の outColor を lambert マテリアルの transparency にコネクトします。

- colorFractal と transFractal のアトリビュートを適当に変更します。


- colorRamp と transRamp を適当に変更します。


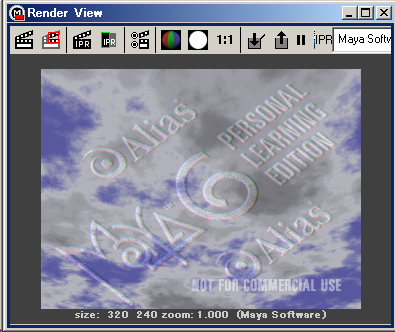
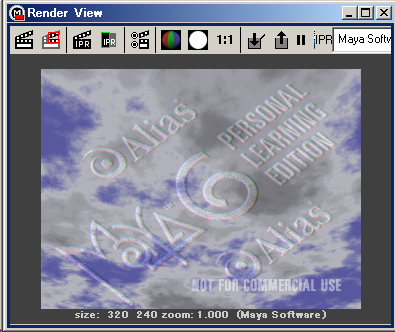
- lambert マテリアルを真ん中の plane にアサインし、
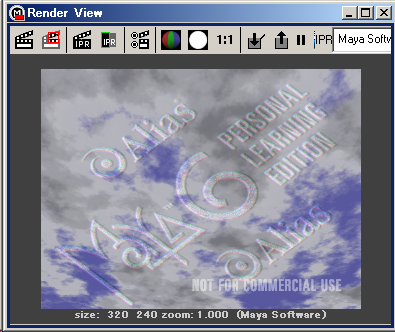
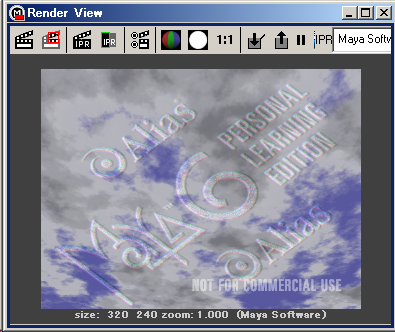
カメラを移動してレンダリングしてみます。


- colorFractal にコネクトされている place2dTexture の offsetU と offsetV に
エクスプレッションを定義します。
offsetU = 0.006 * time + 0.006;
offsetV = 0.006 * time + 0.003;
適度なスピードでアニメーションさせるために time を 0.006 倍しています。
もし、スピードを変える場合は time に乗算している 0.006 をすべて違う数値に変えます。
また、0.006 と 0.003 を加算して色に変化をつけています。
- colorFractal の animated にチェックを入れ、
Time にエクスプレッションを定義します。
colorFractal.time = 0.006 * time;

- transFractal にコネクトされている place2dTexture の offsetU と offsetV に
エクスプレッションを定義します。
offsetU = 0.006 * time;
offsetV = 0.006 * time;
- transFractal の animated にチェックを入れ、
Time にエクスプレッションを定義します。
transFractal.time = 0.006 * time;

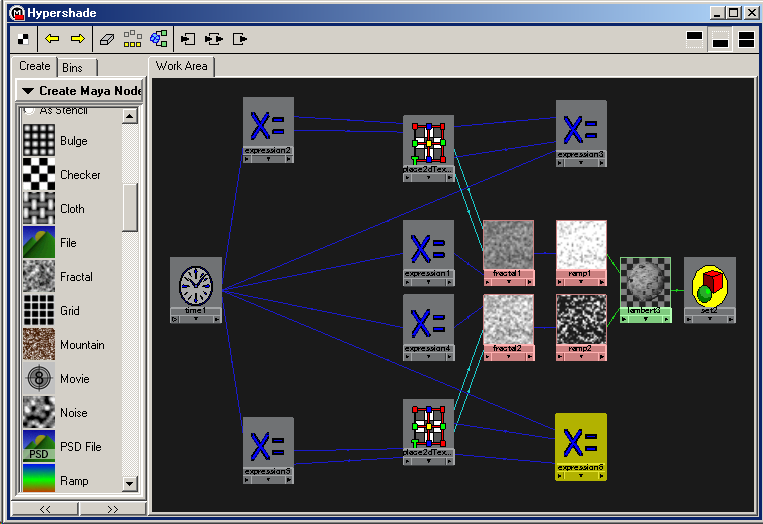
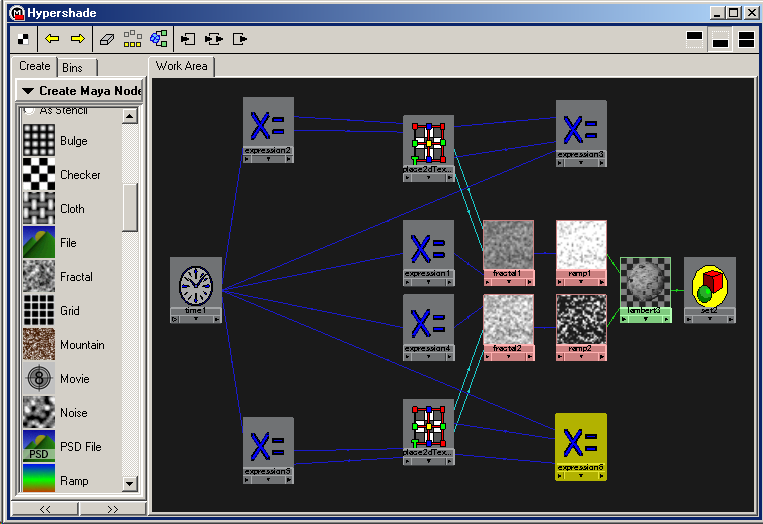
- ここまででシェーディングネットワークは以下のようになります。

- アニメーションをレンダリングします。

参考
- Maya
Maya, MEL 関係(Tips, FAQ, コマンド)のページ
Index | Home
Mail