Utility ノード 3
爆発のアニメーション
Displacement マッピングされた球をアニメーションさせることによって、
爆発のエフェクトを作成してみましょう。
Fractal と Ramp を使用して色を決め、
Displacement マッピングによって凹凸をつけます。
アニメーションにはエクスプレッションとキーフレームを併用します。
爆発のアニメーションの作り方
ここでは、240 フレームのアニメーションを作成します。
- NURBS の球を作成します。

- NURBS の球にキーフレームを設定します。
最初の 20 〜 30 フレームくらいでスケールが 1.0 になるくらいのスピードで大きくします。
| フレーム | ScaleX, Y, Z |
| 1 | 0.0 |
| 4 | 0.5 |
| 25 | 0.9 |
| 240 | 1.3 |
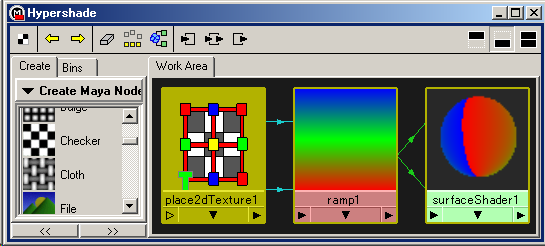
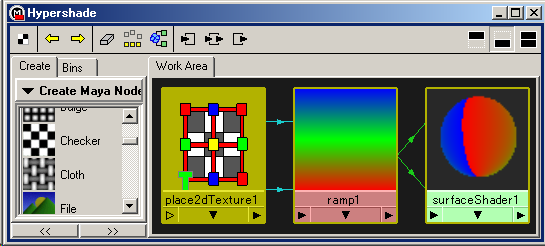
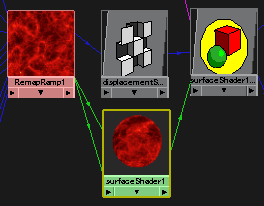
- Surface Shader を作成します。
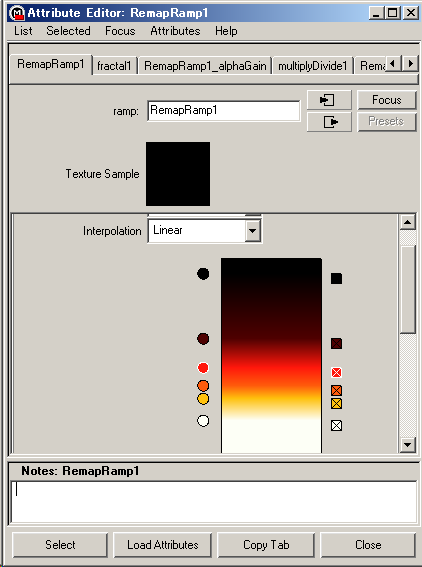
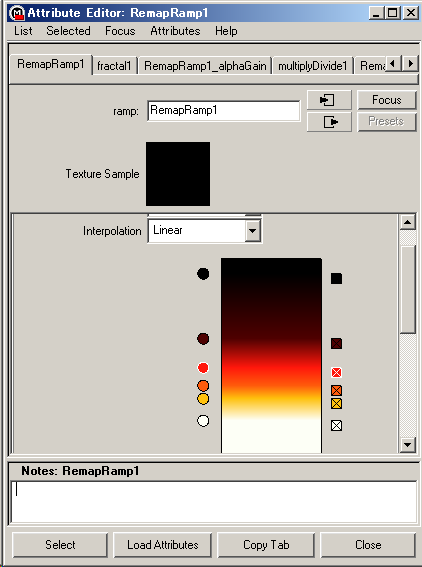
- Ramp を作成し、Surface Shader にコネクトします。
Ramp の outColor を Surface Shader の outColor にコネクトします。

Ramp の outColor を Surface Shader の outGlowColor にコネクトすれば、
グローの効果も与えることができますが、
全体が明るくなりすぎるかもしれません。
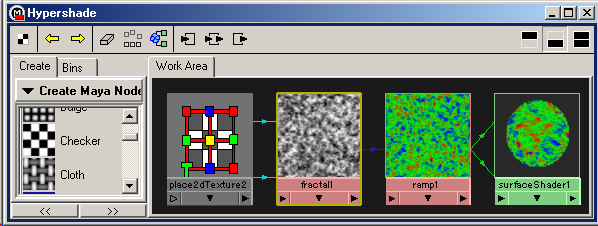
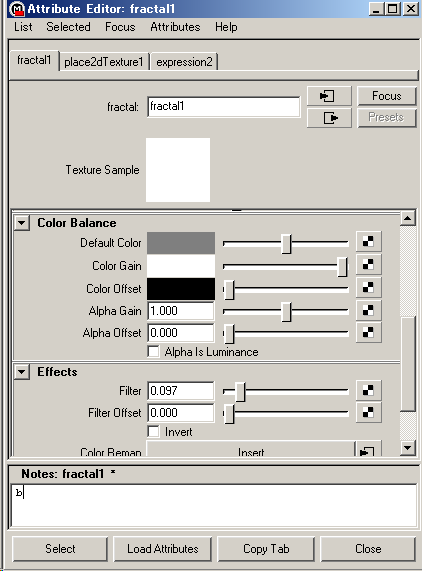
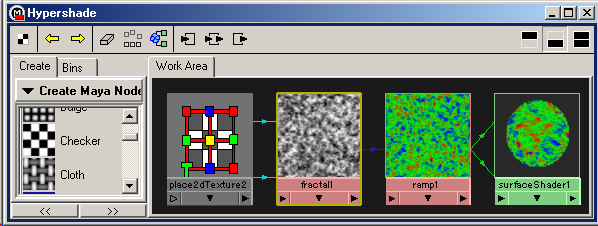
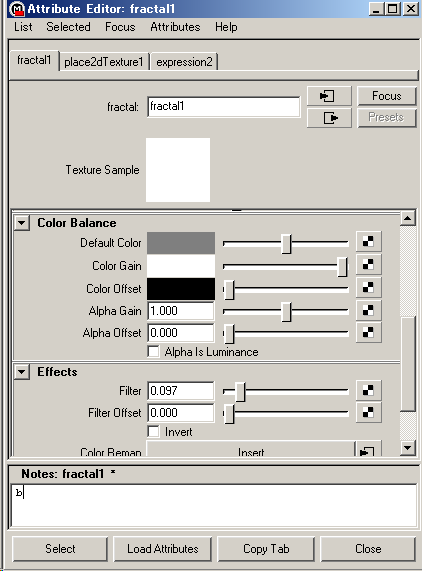
- Fractal を作成し、Ramp にコネクトします。
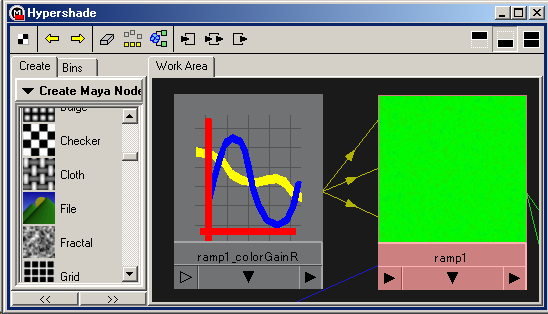
Fractal の outColorR を Ramp の vCoord にコネクトします。

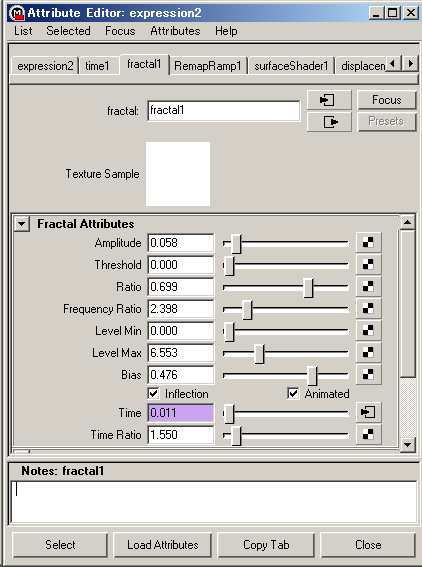
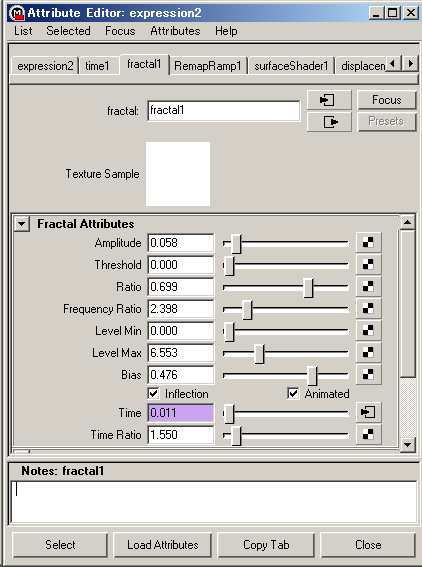
- Fractal のアトリビュートを適当に設定します。


Color Gain は RGB を (5.0, 5.0, 5.0) にします。
- Fractal の time アトリビュートにエクスプレッションを定義します。
time = 0.1 * sind(frame/2.6);
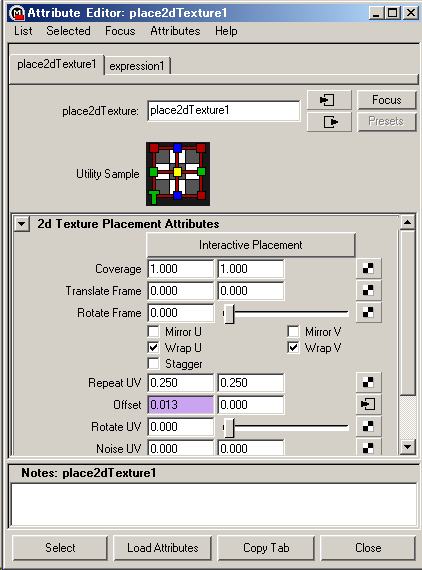
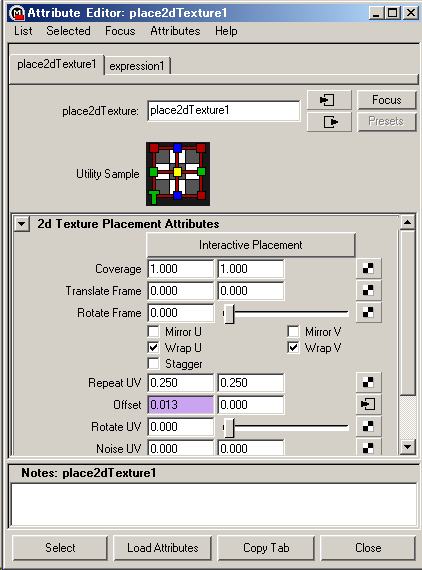
- Fractal にコネクトされている place2dTexture のアトリビュートを適当に設定します。

- Fractal にコネクトされている place2dTexture の offsetU アトリビュートにエクスプレッションを定義します。
offsetU = 0.02 * time;
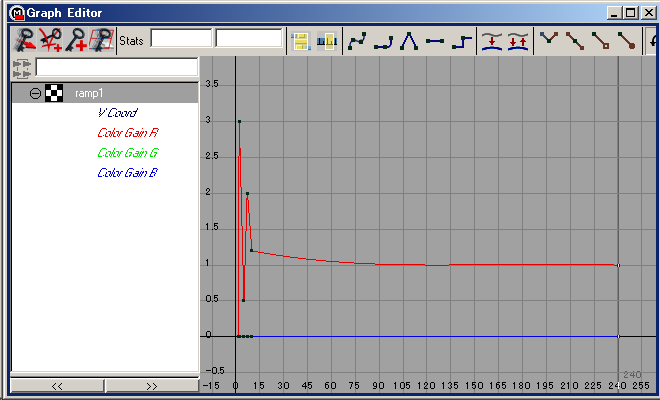
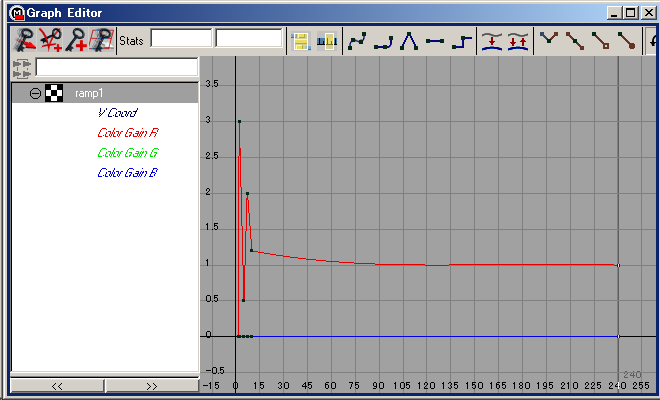
- Ramp の colorGainR にキーフレームを打ちます。
| フレーム | colorGainR |
| 1 | 0.0 |
| 2 | 3 |
| 5 | 0.5 |
| 7 | 2.0 |
| 10 | 1.2 |
| 240 | 1.0 |

- colorGainR にコネクトされた animCurveTU の output を Ramp の colorGainG と colorGainB にコネクトします。
先に作成されていた colorGainG と colorGainB の animCurveTU は消しておきます。

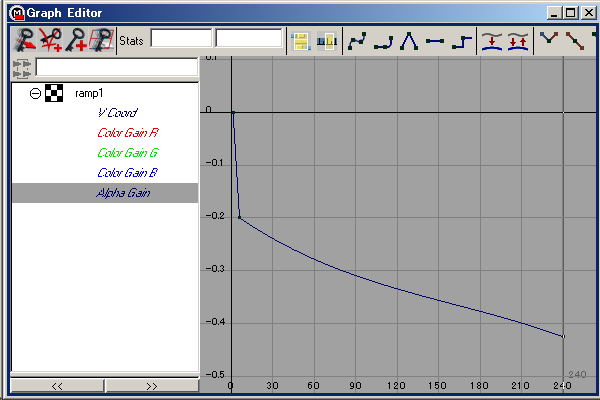
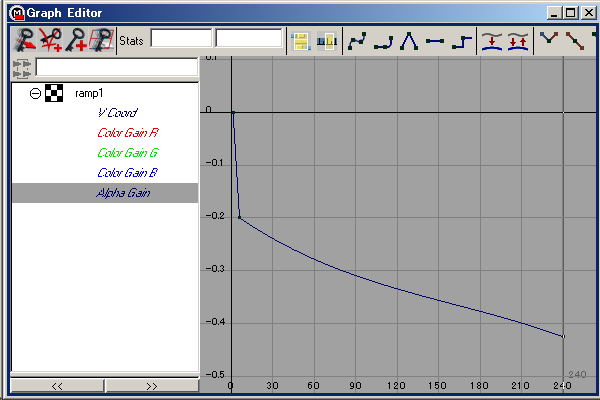
- Ramp の alphaGain にキーフレームを打ちます。
この alphaGain と、以下にでてくる alphaOffset は Displacement マッピングの凹凸を逆向きにするために使用します。
| フレーム | alphaGain |
| 1 | 0.0 |
| 6 | -0.2 |
| 240 | -0.425 |

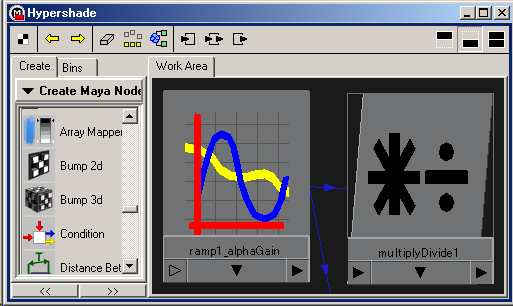
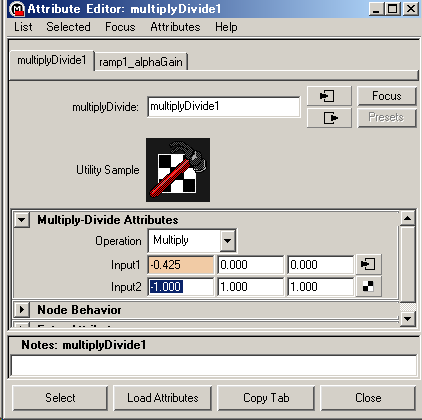
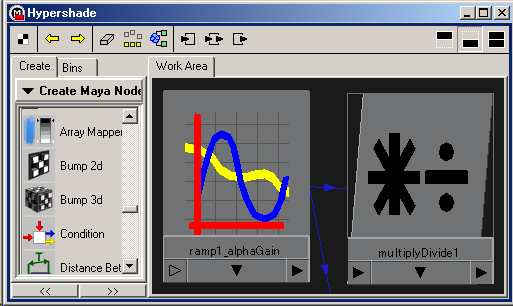
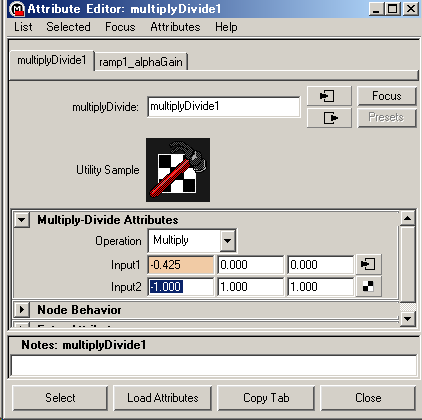
- Multiple Divide を作成します。
- Ramp の alphaGain にコネクトされた animCurveTU の output を Multiple Divide の input1X にコネクトします。

- Multiple Divide の Operation を Multiply にし、input2 の X を -1 にします。

- Multiple Divide の outputX を Ramp の alphaOffset にコネクトします。

- Ramp の色を適当に決定し、各位置で Selected Position にキーを打ちます。
これが、1 フレーム目の色になります。

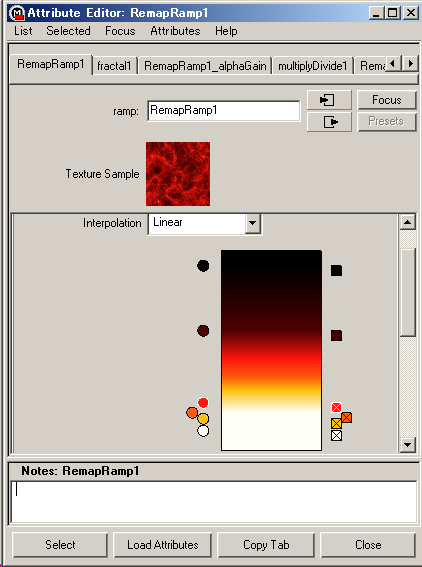
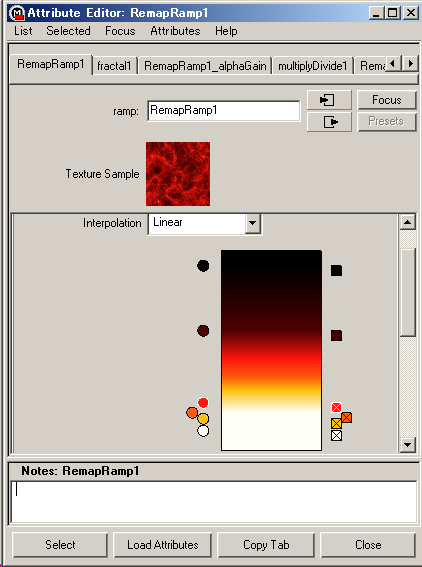
- カレントフレームを 240 に移動して、Ramp の色の位置を変更し、各位置で Selected Position にキーを打ちます。
アニメーションの最後に全体の色を暗くするためです。

- ディスプレースメントマップをかけます。
Displacement を作成し、Ramp の outAlpha を Displacement の displacement にコネクトし、
Displacement の displacement を surfaceShader1SG の displacementShader にコネクトします。

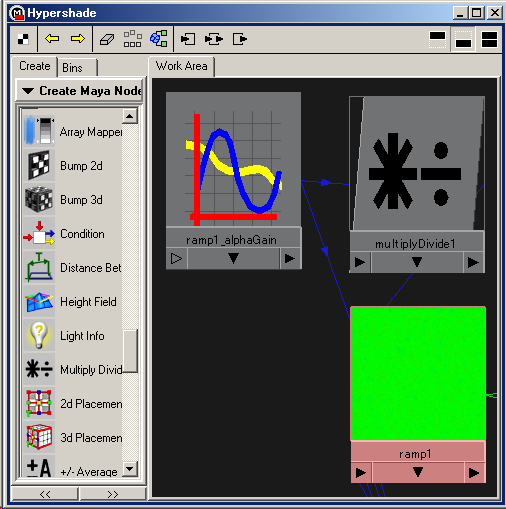
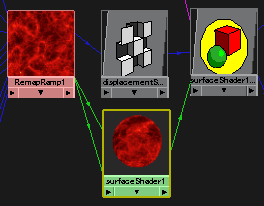
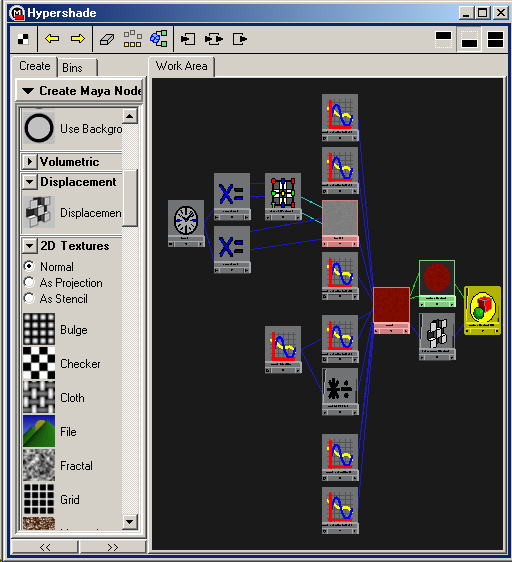
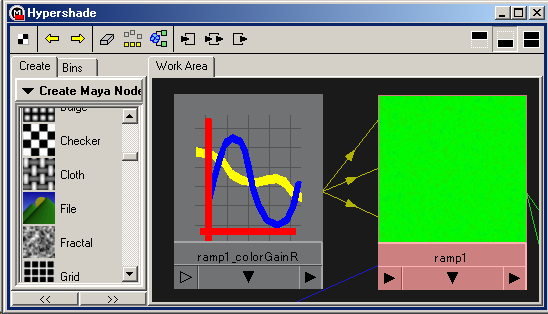
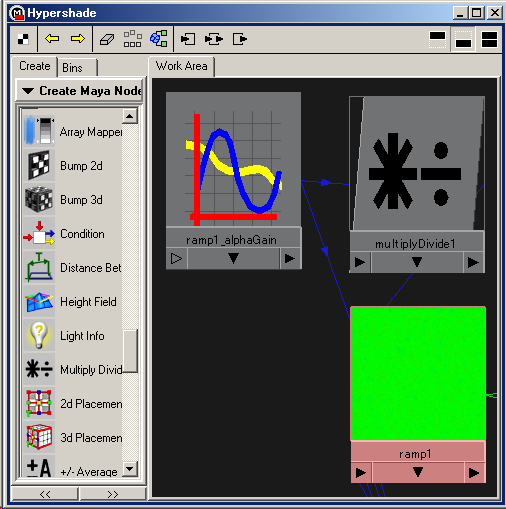
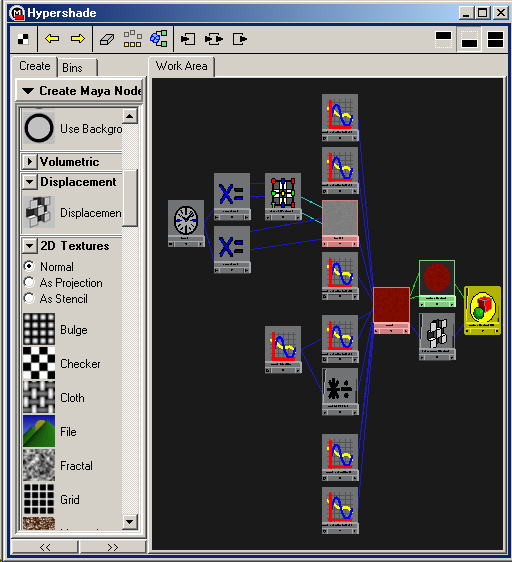
- ここまでで、全体のシェーディングネットワークは以下のようになります。

- アニメーションをレンダリングします。
参考
- Maya
Maya, MEL 関係(Tips, FAQ, コマンド)のページ
Index | Home
Mail