テクスチャによる爆発
爆発のアニメーション
ディスプレースメント マッピングされた球体をアニメーションさせることによって、
爆発のエフェクトを作成してみましょう。
2Dテクスチャの フラクタル と ランプ を使用して色を決め、
ディスプレースメント マッピングによって凹凸をつけます。
アニメーションにはエクスプレッションとキーフレームを併用します。
爆発のアニメーションの作り方
ここでは、240 フレームのアニメーションを作成します。
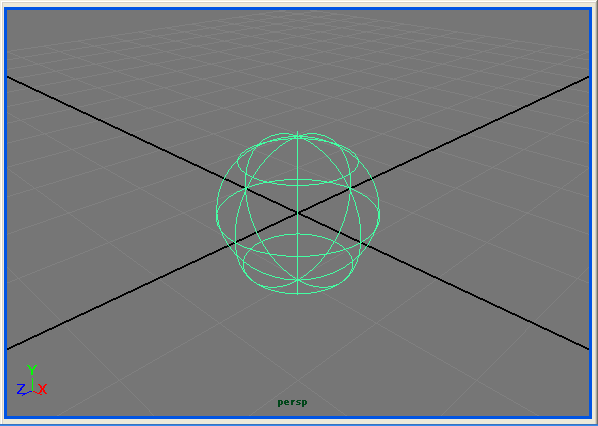
- NURBS の球体を作成します。

- NURBS の球体にキーフレームを設定します。
最初の 20 〜 30 フレームくらいでスケールが 1.0 になるくらいのスピードで大きくします。
| フレーム | ScaleX, Y, Z |
| 1 | 0.0 |
| 4 | 0.5 |
| 25 | 0.9 |
| 240 | 1.3 |
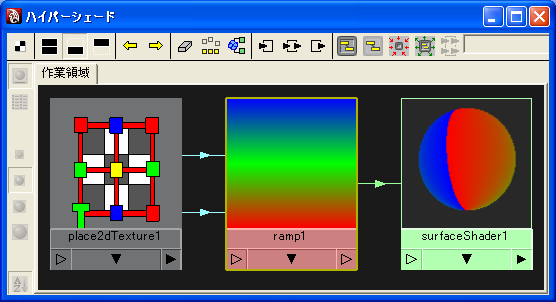
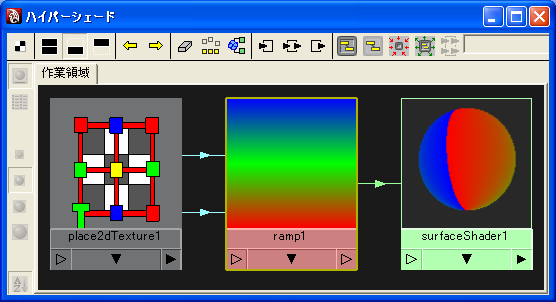
- サーフェスシェーダ(Surface Shader) を作成します。
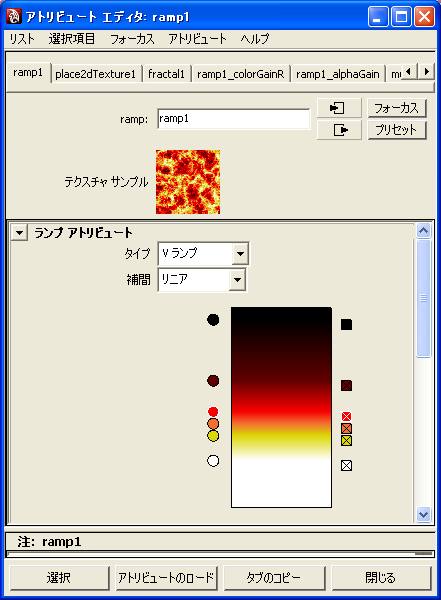
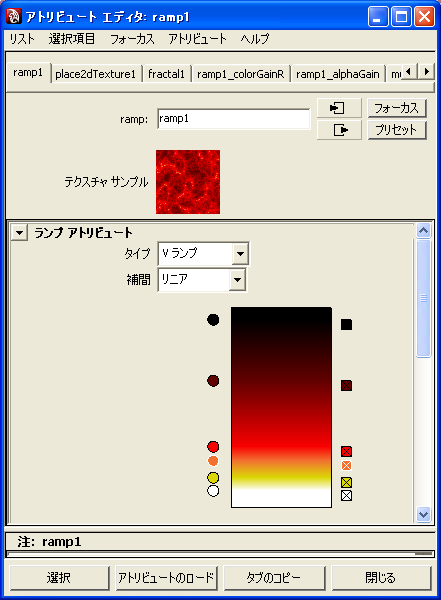
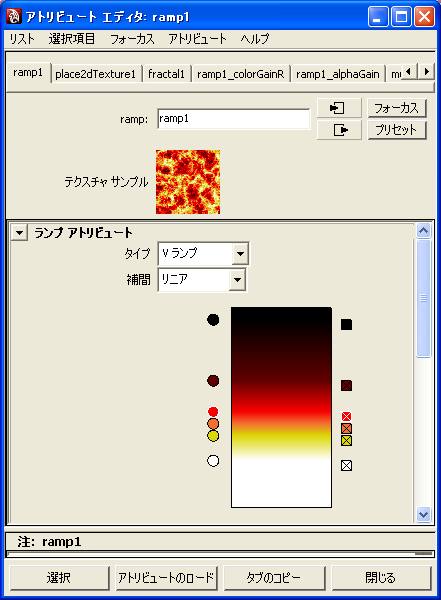
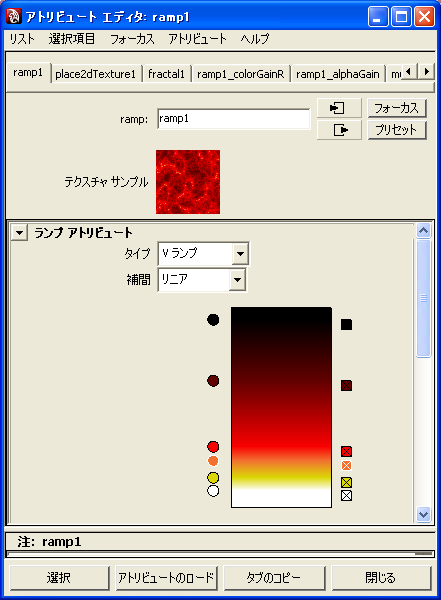
- ランプ(Ramp) を作成し、サーフェスシェーダにコネクトします。
ランプ の outColor を サーフェスシェーダ の outColor にコネクトします。

ランプ の outColor を サーフェスシェーダ の outGlowColor にコネクトすれば、
グローの効果も与えることができますが、
全体が明るくなりすぎるかもしれません。
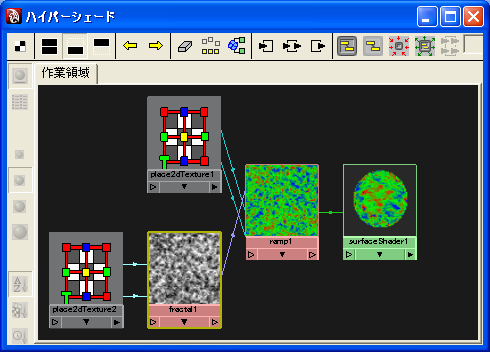
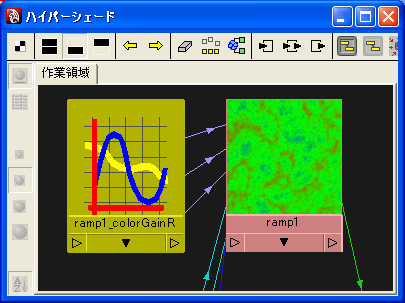
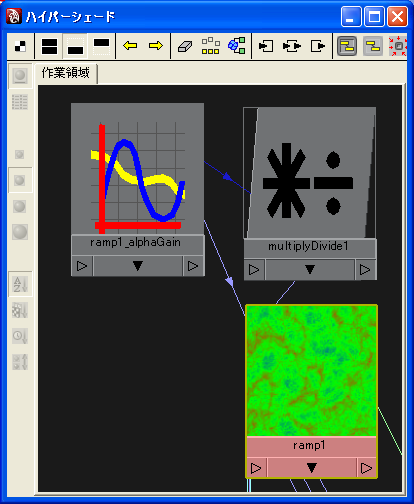
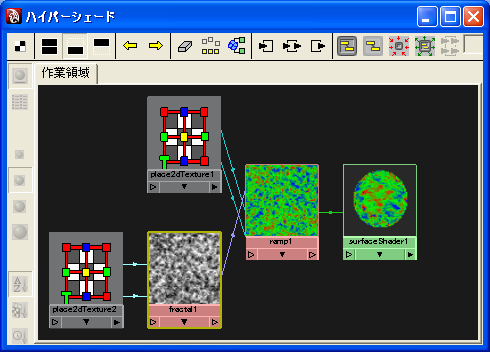
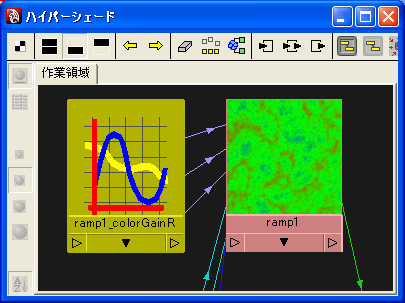
- フラクタル を作成し、ランプ にコネクトします。
フラクタル の 出力カラーR(outColorR) を ランプ の V座標(vCoord) にコネクトします。

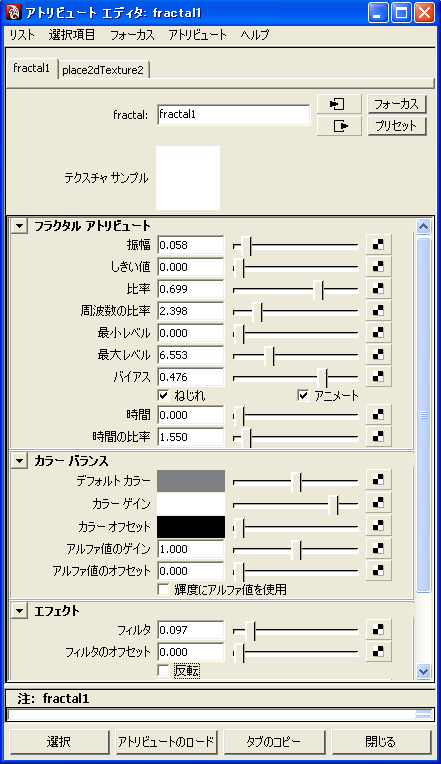
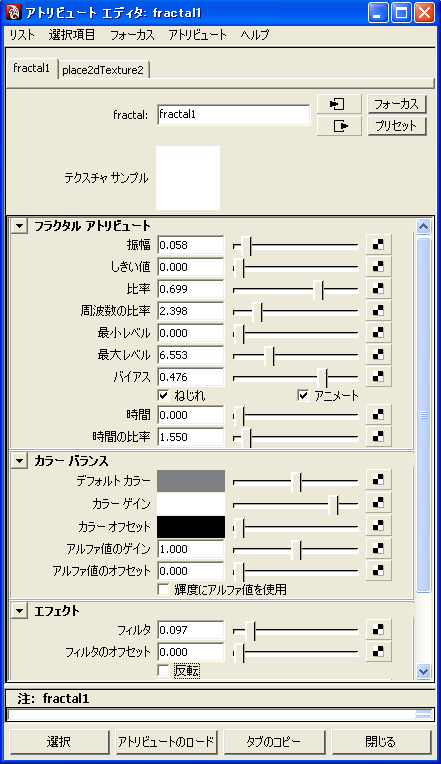
- フラクタル のアトリビュートを適当に設定します。

カラーゲイン(Color Gain) は RGB を (5.0, 5.0, 5.0) にします。
- フラクタル の 時間(time) アトリビュートにエクスプレッションを定義します。
time = 0.1 * sind(frame/2.6);
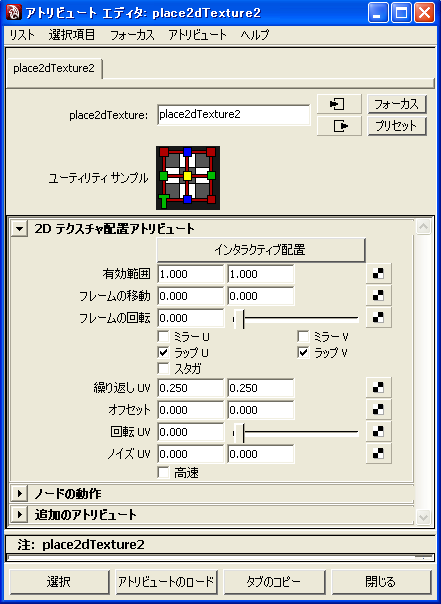
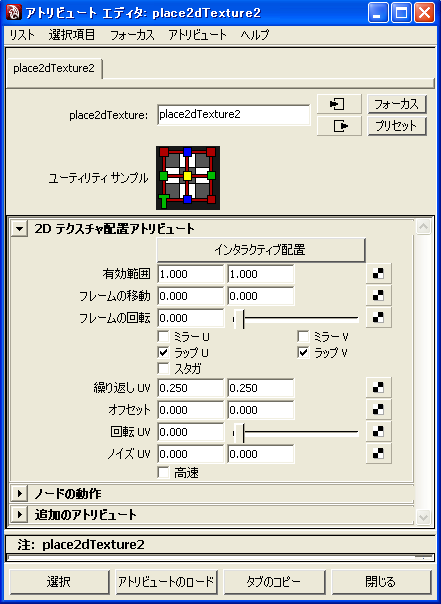
- フラクタル にコネクトされている place2dTexture のアトリビュートを適当に設定します。

- フラクタル にコネクトされている place2dTexture の オフセットU(offsetU) アトリビュートにエクスプレッションを定義します。
offsetU = 0.02 * time;
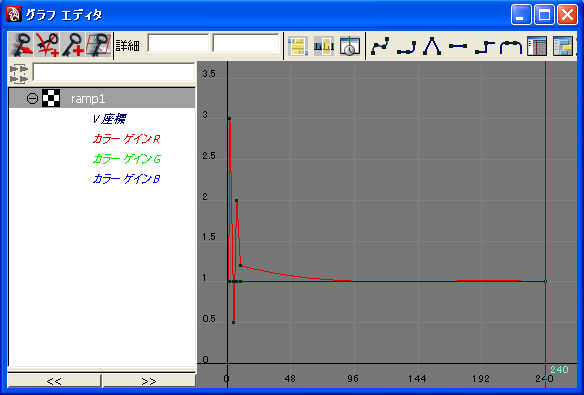
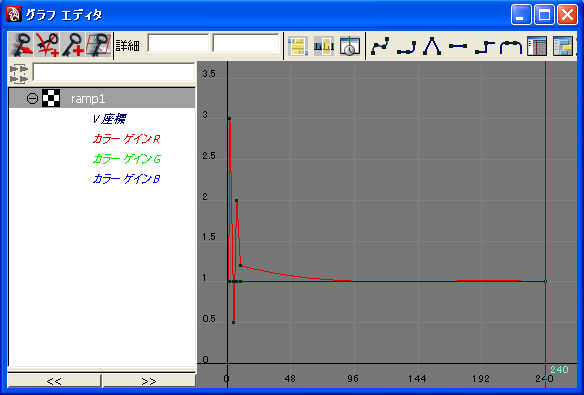
- ランプ の カラーゲインR(colorGainR) にキーフレームを打ちます。
| フレーム | colorGainR |
| 1 | 0.0 |
| 2 | 3 |
| 5 | 0.5 |
| 7 | 2.0 |
| 10 | 1.2 |
| 240 | 1.0 |

- カラーゲインR にコネクトされた animCurveTU の output を ランプ の カラーゲインG(colorGainG) と カラーゲインB(colorGainB) にコネクトします。
先に作成されていた カラーゲインG と カラーゲインB の animCurveTU は消しておきます。

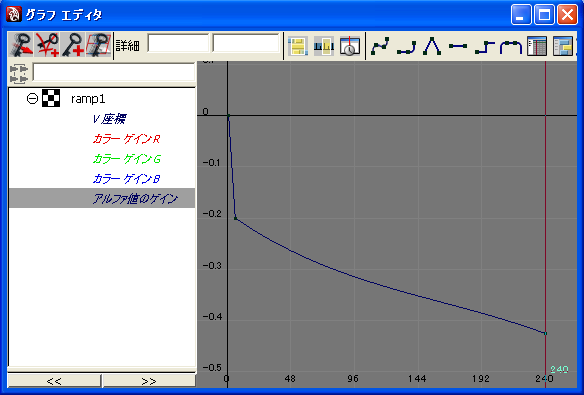
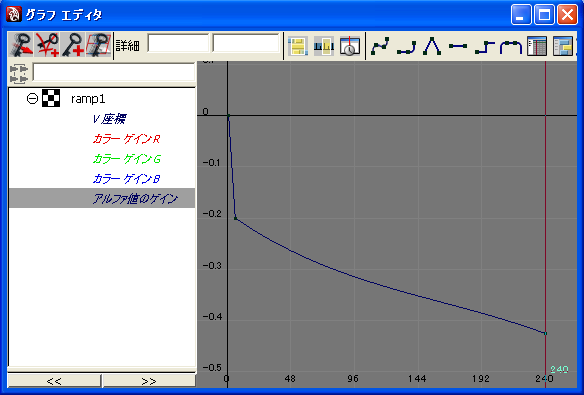
- ランプ の アルファ値のゲイン(alphaGain) にキーフレームを打ちます。
この アルファ値のゲイン と、以下にでてくる アルファ値のオフセット(alphaOffset) は ディスプレースメント(Displacement) マッピングの凹凸を逆向きにするために使用します。
| フレーム | alphaGain |
| 1 | 0.0 |
| 6 | -0.2 |
| 240 | -0.425 |

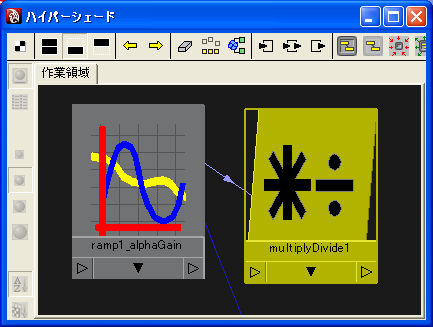
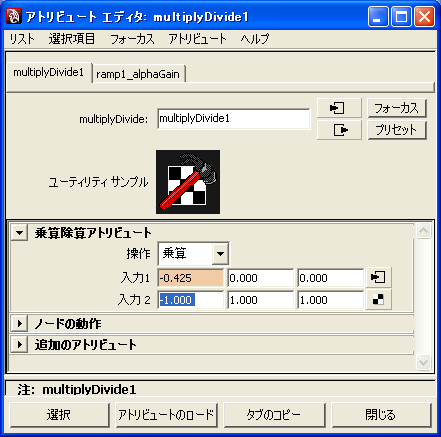
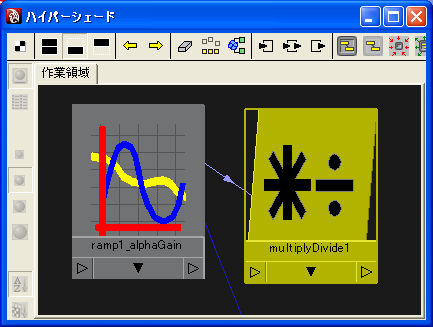
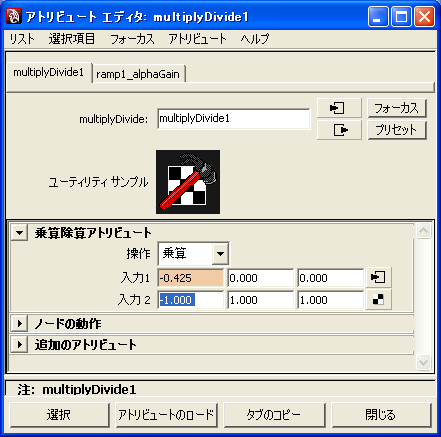
- 乗算除算(Multiple Divide) を作成します。
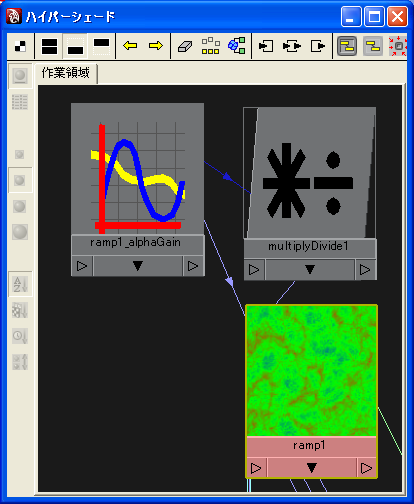
- ランプ の アルファ値のゲイン にコネクトされた animCurveTU の 出力(output) を 乗算除算 の 入力1X(input1X) にコネクトします。

- 乗算除算 の 操作(Operation) を 乗算(Multiply) にし、入力2(input2) の X を -1 にします。

- 乗算除算 の 出力X(outputX) を ランプ の アルファ値のオフセット(alphaOffset) にコネクトします。

- ランプ の色を適当に決定し、各位置で 選択した位置(Selected Position) にキーを打ちます。
これが、1 フレーム目の色になります。

- カレントフレームを 240 に移動して、ランプ の色の位置を変更し、各位置で 選択した位置 にキーを打ちます。
アニメーションの最後に全体の色を暗くするためです。

- ディスプレースメントマップをかけます。
ディスプレースメント を作成し、ランプ の 出力アルファ値(outAlpha) を ディスプレースメント の ディスプレースメント(displacement) にコネクトし、
ディスプレースメント の ディスプレースメント を surfaceShader1SG の displacementShader にコネクトします。

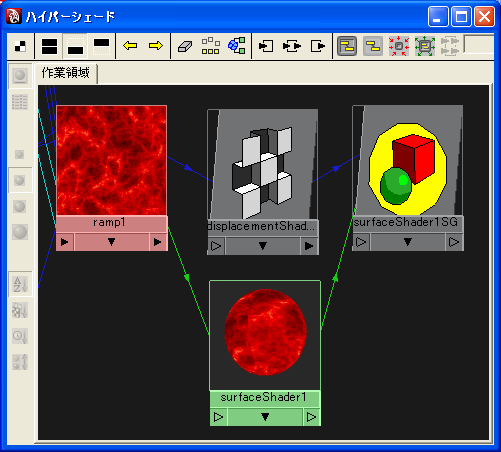
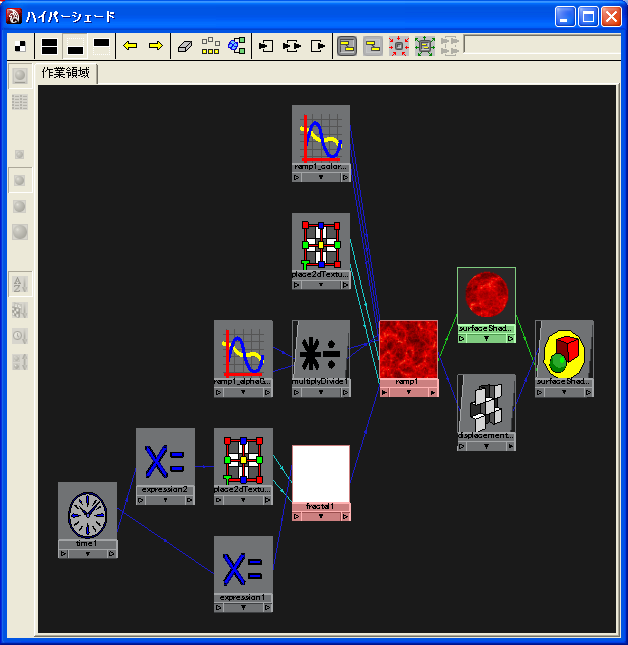
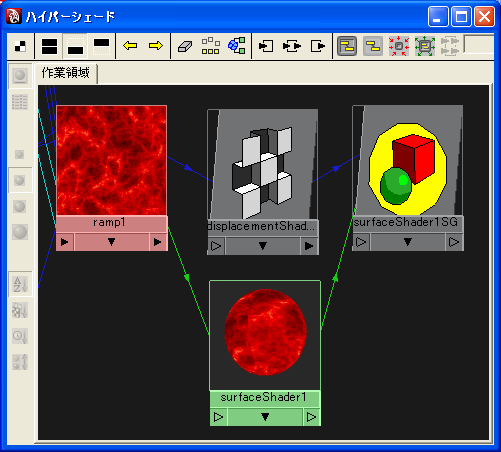
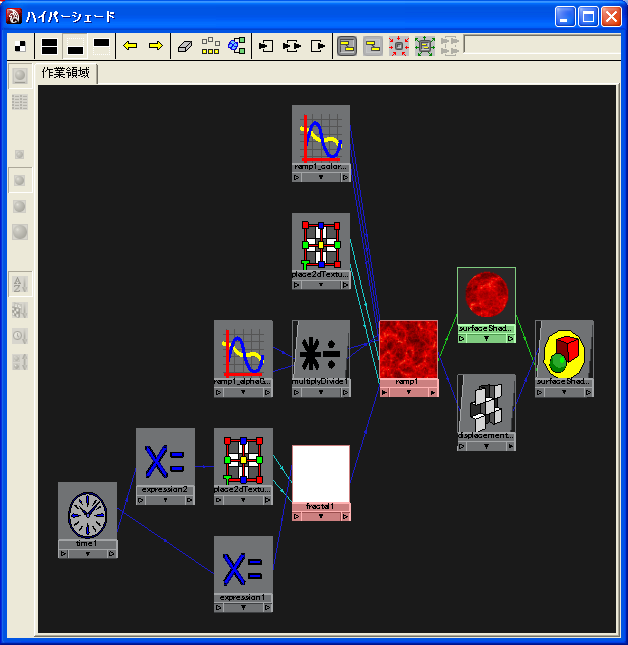
- ここまでで、全体のシェーディングネットワークは以下のようになります。

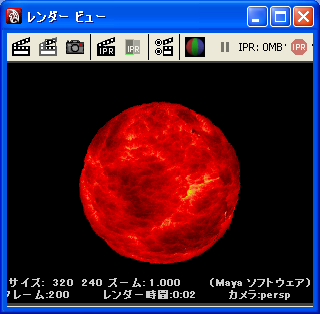
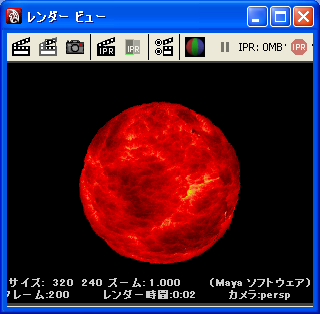
- アニメーションをレンダリングします。


参考
- Maya
Maya, MEL 関係(Tips, FAQ, コマンド)のページ
Prev | Next
Index | Home
Mail