レイアウト2 (FormLayout と tabLayout)
FormLayout と tabLayout
ここでは FormLayout と、
tabLayout の使用方法を練習してみましょう。
formLayout はレイアウトの中で最も自由がきくもので、
ウインドウの上下左右からの絶対位置や、
他の部品からの相対位置によって部品を配置することができます。
tabLayout は、タブを作成することができます。
このコマンドを実行すると、
それ以降の部品・レイアウトはタブグループになり、 1 つのタブになってゆきます。
FormLayout と tabLayout の使用例
まず、FormLayout によってタブの部分と 閉じる ボタンを配置します。
タブの部分は、tabLayout によって A・B ボタンのあるタブと、
C・D ボタンのあるタブを切替えることができるようにしてみましょう。
- 以下の MEL スクリプトを layout5.mel という名前で作ります。
string $windowName = `window -title "レイアウト 5"`;
string $form = `formLayout`;
string $closeButton = `button -label "閉じる" -command ("deleteUI " + $windowName)`;
formLayout -edit
-attachForm $closeButton "top" 130
-attachForm $closeButton "left" 0
-attachForm $closeButton "bottom" 0
-attachForm $closeButton "right" 0
$form;
string $tabs = `tabLayout -innerMarginWidth 10 -innerMarginHeight 10`;
formLayout -edit
-attachForm $tabs "top" 0
-attachForm $tabs "left" 0
-attachControl $tabs "bottom" 10 $closeButton
-attachForm $tabs "right" 0
$form;
string $tab1 = `columnLayout`;
button -label "A";
button -label "B";
setParent ..;
string $tab2 = `columnLayout`;
button -label "C";
button -label "D";
setParent ..;
tabLayout -edit -tabLabel $tab1 "タブ1" -tabLabel $tab2 "タブ2" $tabs;
showWindow;
- この MEL スクリプトを
スクリプト エディタ の
によって読み込んで実行すると、以下のウインドウが表示されます。
各ボタンには、コマンドを割り当てていないので押しても何も実行されません。
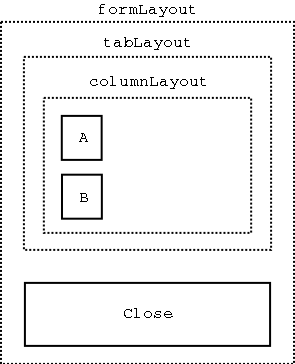
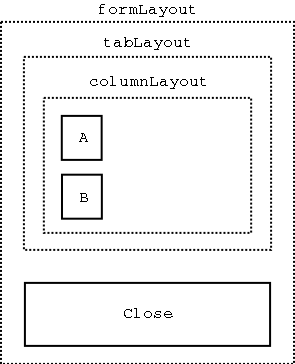
![[layout5.melの実行結果 タブ1]](../mel-ad07/layout5_1.png)
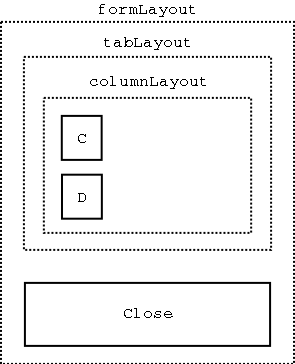
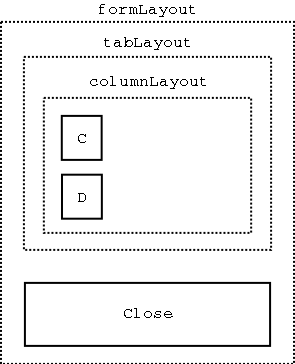
![[layout5.melの実行結果 タブ2]](../mel-ad07/layout5_2.png)
スクリプトの解説
string $windowName = `window -title "layout5"`;
- ウインドウを layout5 というタイトルで作ります。
string $form = `formLayout`;
- formLayout を作ります。
string $closeButton = `button -label "閉じる" -command ("deleteUI " + $windowName)`;
- ウインドウを閉じるためのボタンを作ります。
tabLayout の後で作るとタブグループの 1 部になってしまうのでここで作っておきます。
formLayout -edit
- formLayout($form)をエディットモードにして編集します。
-edit フラグによって、
あらかじめ作っておいた formLayout のパラメータを変更することができます。
この -edit フラグは他の多くの MEL コマンドでも使用できます。
-attachForm $closeButton "top" 130
- ボタン($closeButton)の上辺はウインドウ上辺から 130 ピクセルの位置にします。
-attachForm $closeButton "left" 0
- ボタン($closeButton)の左辺はウインドウ左辺から 0 ピクセルの位置にします。
-attachForm $closeButton "bottom" 0
- ボタン($closeButton)の下辺はウインドウ下辺から 0 ピクセルの位置にします。
-attachForm $closeButton "right" 0
- ボタン($closeButton)の右辺はウインドウ右辺から 0 ピクセルの位置にします。
$form;
編集する - formLayout の名前の入った変数です。
formLayout -edit コマンドはここで終りになります。

string $tabs = `tabLayout -innerMarginWidth 10 -innerMarginHeight 10`;
- tabLayout を作ります。
作られた tabLayout の名前は、
後で formLayout コマンドや tabLayout コマンドで使用するので、
変数 $tabs に代入しておきます。
- -innerMarginWidth 10
- タブの内部に配置される部品の、左右の余白を 10 ピクセルにします。
- -innerMarginHeight 10
- タブの内部に配置される部品の、上下の余白を 10 ピクセルにします。
formLayout -edit
- formLayout($form)をエディットモードによって編集します。
-attachForm $tabs "top" 0
- タブ($tabs)の上辺は、ウインドウ上辺から 0 ピクセルの位置にします。
-attachForm $tabs "left" 0
- タブ($tabs)の左辺は、ウインドウ左辺から 0 ピクセルの位置にします。
-attachControl $tabs "bottom" 10 $closeButton
- タブ($tabs)の下辺は、
ボタン($closeButton)の上辺から 10 ピクセルの位置にします。
-attachForm $tabs "right" 0
- タブ($tabs)の右辺は、ウインドウ右辺から 0 ピクセルの位置にします。
$form;
- formLayout -edit コマンドは、ここで終りです。

string $tab1 = `columnLayout`;
- columnLayoutを作ります。
ここから setParent .. までが 1 つ目のタブグループになります。
button -label "A";
- A ボタンを作ります。
button -label "B";
- B ボタンを作ります。
setParent ..;
- ここまでが 1 つ目の columnLayout の範囲です。
string $tab2 = `columnLayout`;
- columnLayout を作ります。
ここから setParent .. までが 2 つ目のタブグループになります。
button -label "C";
- C ボタンを作ります。
button -label "D";
- D ボタンを作ります。
setParent ..;
- ここまでが 2 つ目の columnLayout の範囲です。
tabLayout -edit -tabLabel $tab1 "タブ1" -tabLabel $tab2 "タブ2" $tabs;
- tabLayout を編集モードにして 1 つ目のタブ($tab1)に タブ1 というラベルを、
2 つ目のタブ($tab2)に タブ2 というラベルをつけます。
-
showWindow;
- ウインドウを表示します。


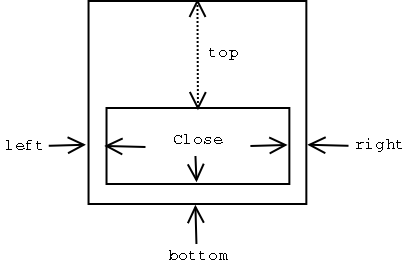
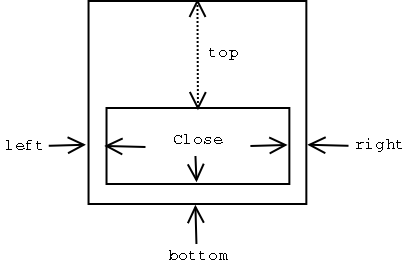
formLayout
上の、layout5.mel から formLayout の部分だけを抜き出すと、
以下のようなプログラムになります。
string $windowName = `window -title "layout5_1"`;
string $form = `formLayout`;
string $closeButton = `button -label "閉じる" -command ("deleteUI " + $windowName)`;
formLayout -edit
-attachForm $closeButton "top" 130
-attachForm $closeButton "left" 0
-attachForm $closeButton "bottom" 0
-attachForm $closeButton "right" 0
$form;
showWindow;
![[layout5.mel のformLayout]](../mel-ad07/layout5_3.png)
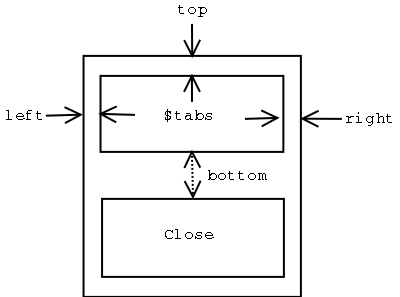
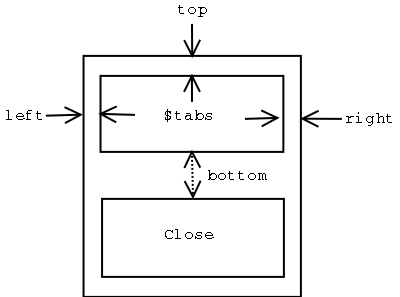
tabLayout
上の、layout5.mel から tabLayout の部分だけを抜き出すと、
以下のようなプログラムになります。
string $windowName = `window -title "layout5_2"`;
string $tabs = `tabLayout -innerMarginWidth 10 -innerMarginHeight 10`;
string $tab1 = `columnLayout`;
button -label "A";
button -label "B";
setParent ..;
string $tab2 = `columnLayout`;
button -label "C";
button -label "D";
setParent ..;
tabLayout -edit -tabLabel $tab1 "タブ1" -tabLabel $tab2 "タブ2" $tabs;
showWindow;
![[layout5.mel のtabLayout]](../mel-ad07/layout5_4.png)
練習
- 上の layout5.mel を参考にして layout6.mel を作り、
tabLayout の中で以下のようにボタンが横に並ぶようなレイアウトの MEL スクリプトを作ってください。
![[layout6.melの実行結果]](../mel-ad07/layout6_1.png)
![[layout6.melの実行結果]](../mel-ad07/layout6_2.png)
- layout6.mel を参考にして layout7.mel を作り、ボタンを押すと各プリミティブが作られるようにしてください。
トーラス は、 torus コマンドによって作ります。
![[layout7.melの実行結果]](../mel-ad07/layout7_1.png)
![[layout7.melの実行結果]](../mel-ad07/layout7_2.png)
まとめ
- ウインドウの部品を、
自由な位置に配置するには formLayout を使用します。
ウインドウの四辺からの距離で決めるときは -attachForm、
隣の部品からの距離で決めるときは -attachControl フラグを使用します。
- tabLayout によって、コマンドをタブごとにまとめることができます。
練習課題
参考
Prev | Next
Home | Contents
Mail
![[layout5.melの実行結果 タブ1]](../mel-ad07/layout5_1.png)
![[layout5.melの実行結果 タブ2]](../mel-ad07/layout5_2.png)




![[layout5.mel のformLayout]](../mel-ad07/layout5_3.png)
![[layout5.mel のtabLayout]](../mel-ad07/layout5_4.png)
![[layout6.melの実行結果]](../mel-ad07/layout6_1.png)
![[layout6.melの実行結果]](../mel-ad07/layout6_2.png)
![[layout7.melの実行結果]](../mel-ad07/layout7_1.png)
![[layout7.melの実行結果]](../mel-ad07/layout7_2.png)