項目の選択(チェックボックス)
チェックボックス
いくつかの項目の中から、ひとつ以上の項目を選べるようにしたい場合は、チェックボックスを使用します。
チェックボックスも、スライダーと同じように、
まずチェックボックスを作成し、
その後で、現在のチェックボックスの状態を調べます。
チェックボックスの種類
- pm.checkBox()
- オンとオフができるコントロール
- pm.checkBoxGrp()
- 複数(1 〜 4)個のチェックボックスを横に並べたもの

チェックボックスの状態を調べる方法
チェックボックスに、チェックが入っているかどうかを調べるには、以下の方法があります。
- チェックボックスの名前を自分で決める場合
例えば、以下のように実行すると X というラベルのついた、 sampleCheckBox という名前のチェックボックスが作られます。
pm.checkBox('sampleCheckBox', label='X')
この sampleCheckBox という名前のチェックボックスにチェックが入っていたら、何かコマンドを実行するには、以下のように実行します。
ret = pm.checkBox('sampleCheckBox', q=True, value=True)
if ret:
チェックされている場合に実行したい Python 文
または
if pm.checkBox('sampleCheckBox', q=True, value=True):
チェックされている場合に実行したい Python 文
pm.checkBox('sampleCheckBox', q=True, value=True) によってオンなら True、オフなら False が返されます。
- チェックボックスの名前をつけない場合
Maya によってつけられたチェックボックスの名前を、適当な変数に代入して利用します。
checkButton1 = checkBox(label='X')
これでチェックボックスの名前が checkButton1 という変数に入ります。
このチェックボックスにチェックが入っている場合に、何かコマンドを実行するには、以下のように実行します。
ret = checkButton1.getValue()
if ret:
チェックされている場合に実行したい Python 文;
または
if checkButton1.getValue():
チェックされている場合に実行したい Python 文;
チェックボックスの使用例
チェックボックスにチェックをいれると、 X 方向にスケールされた球を作る GUI を作ってみましょう。
以下は、チェックボックスにチェックが入っている時にだけ、 X 方向に 2.0 のスケールをかけるスクリプトです。
また、今回は、クリックするとウインドウを消去する 閉じる ボタンをつけてみましょう。
- 以下の Python スクリプトを checkBox1.py という名前で作ります。
import pymel.core as pm
def makeSphere(cb1):
x = 1.0
if cb1.getValue():
x = 2.0
pm.sphere()
pm.scale([x, 1.0, 1.0])
def makeCheckWindow():
with pm.window(title='checkBox1') as wn:
with pm.autoLayout():
pm.text(label=u'球作成')
cb1 = pm.checkBox(label=u'スケールX')
pm.button(label=u'作成', command=pm.Callback(makeSphere, cb1))
pm.button(label=u'閉じる', command=pm.Callback(pm.deleteUI, wn.name()))
makeCheckWindow()
- スクリプト エディタ の によって checkBox1.py を読み込んで、テンキーの Enter キーなどで実行します。
- 以下のようなウインドウが表示されます。
![[checkBox1.melの実行結果]](checkBox1.png)
- そのまま X チェックボックスにチェックを入れないで、 作成 ボタンを押すと、スケールのかからない球が作られます。
![[作成ボタンを押した結果]](../mel-ad01/checkBox1-1.jpg)
- X チェックボックスにチェックを入れて、 作成 ボタンを押すと、 X 方向に 2.0 のスケールのかかった球が作られます。
![[チェックボックスにチェックを入れた結果]](checkBox1_2.png)
![[作成ボタンを押した結果]](../mel-ad01/checkBox1-3.jpg)
スクリプトの解説
import pymel.core as pm
- pymel.core モジュールをインポートしてpmという名前で使用できるようにします。
def makeSphere():
- makeSphere という関数の宣言です。
作成 ボタンを押した時に、この関数が実行されます。
x = 1.0
- X 方向のスケール値を表す変数 x に初期値として 1.0 を代入しておきます。
チェックボックスにチェックが入っていなければ、この値で球体をスケールします。
if checkBox1.getValue():
- 名前が外部変数 checkBox1 に入っているチェックボックスに、チェックが入っているかどうか調べています。
MEL と違って、外部変数を参照するのに、
global などの宣言が必要がないことに注意してください。
x = 2.0
- チェックボックスにチェックが入っていれば、x に 2.0 を代入します。
pm.sphere()
- NURBS の球体を作ります。
pm.scale([x, 1.0, 1.0])
- X 方向に x だけスケールをかけます。
def makeCheckWindow():
-
ウインドウを作成する関数を定義します。
with pm.window(title='checkBox1') as windowName:
- checkBox1 というタイトルのついた、ウインドウを作ります。
作られたウインドウは、windowName という外部変数に代入されます。
with pm.autoLayout():
- 部品を縦 1 列に並べるレイアウトです。
pm.text(label=u'球作成')
- 球作成 というテキストを表示します。
cb1 = pm.checkBox(label=u'スケールX')
- スケールX というラベルのついた、チェックボックスを作ります。
作られたチェックボックスの名前は、外部変数 cb1 に代入されます。
pm.button(label=u'作成', command=Callback(makeSphere, cb1))
- 作成 ボタンを作ります。
ボタンを押すと makeSphere() が実行されます。
引数にチェックボックスが入った変数を渡します。
pm.button(label=u'閉じる', command=pm.Callback(pm.deleteUI, windowName.name())
- 閉じる ボタンを作ります。
pm.Callback()によって、引数付きの関数をボタンを押したとき実行される関数として登録しておきます。
ボタンを押すと、pm.deleteUI() 関数によって、
外部変数 windowName に入っているウインドウ(自分自身)が消去されます。
pm.deleteUI() には引数として、
消したいオブジェクトの名前を文字列として与えます。
そのために、windowName.name()によってウインドウの文字列の名前を求めています。
makeCheckWindow()
-
makeCheckWindow()を実行してウインドウを表示します。
練習
- 上の使用例を参考にして checkBox2.py を作り、Y と Z 方向のチェックボックスを追加してください。
X と同じように Y, Z にチェックが入っている場合のみ、その方向に 2.0 のスケールがかかるようにしましょう。
チェックの入っていない方向のスケール値は1.0にします。
![[checkBox2.pyの実行結果]](checkBox2.png)
- checkBox2.py を参考に checkBox3.py を作り、プリミティブのスケール値を、スライダーによって変化させることができるようにしてみましょう。
スライダーの最小値(min)は 0.0、最大値(max)は 10.0、初期値(value)は 1.0 にしておいてください。
checkBox3.py の実行結果
![[checkBox3.pyの実行結果]](checkBox3.png)
X と Z のチェックボックスにチェックを入れ、スライダーの値を 2.5 にして 作成 ボタンを押した結果
![[checkBox3.pyの実行結果]](checkBox3_1.png)
X と Z のスケール値のみに 2.5 のスケールがかかっています。
![[作成ボタンを押した実行結果]](../mel-ad01/checkBox3-2.jpg)
- (課題)
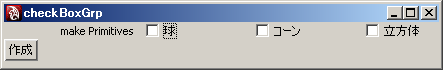
以下のようなウインドウを作成し、チェックの付いているスケールだけスライダの数値でスケールがかかるようにしてください。
![[checkBox4.pyの実行結果]](checkBox4.png)
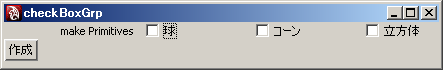
(作成例)
![[checkBox4.pyの実行結果]](checkBox4_1.png)
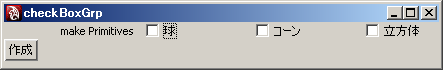
![[checkBox4.pyの実行結果]](checkBox4_2.png)
提出フォルダ
\Class-AD\Class-group\2-nen\MEL応用\checkBox4
まとめ
- 複数の項目の中から、いくつかの項目を選ぶには pm.checkBox を使用します。
- チェックボックスに、チェックが入っているかどうかを確かめるには、 変数.getValue() を使用します。
- ウインドウを消去するためには、 pm.deleteUI() 関数を使用します。
参考
- Maya
Maya, MEL, Python, PyMEL 関係(Tips, FAQ, コマンド)のページ
Prev | Next
Home | Contents
Mail


![[checkBox1.melの実行結果]](checkBox1.png)
![[作成ボタンを押した結果]](../mel-ad01/checkBox1-1.jpg)
![[チェックボックスにチェックを入れた結果]](checkBox1_2.png)
![[作成ボタンを押した結果]](../mel-ad01/checkBox1-3.jpg)
![[checkBox2.pyの実行結果]](checkBox2.png)
![[checkBox3.pyの実行結果]](checkBox3.png)
![[checkBox3.pyの実行結果]](checkBox3_1.png)
![[作成ボタンを押した実行結果]](../mel-ad01/checkBox3-2.jpg)
![[checkBox4.pyの実行結果]](checkBox4.png)
![[checkBox4.pyの実行結果]](checkBox4_1.png)
![[checkBox4.pyの実行結果]](checkBox4_2.png)