string $windowName = `window -title "layout5"`;
string $form = `formLayout`;
string $closeButton = `button -label "閉じる" -command ("deleteUI " + $windowName)`;
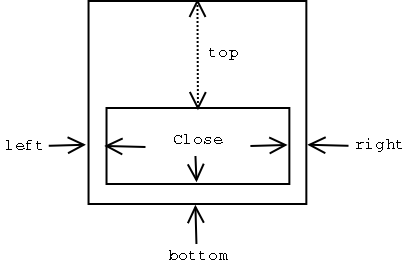
formLayout -edit
-attachForm $closeButton "top" 130
-attachForm $closeButton "left" 0
-attachForm $closeButton "bottom" 0
-attachForm $closeButton "right" 0
$form;
string $tabs = `tabLayout -innerMarginWidth 10 -innerMarginHeight 10`;
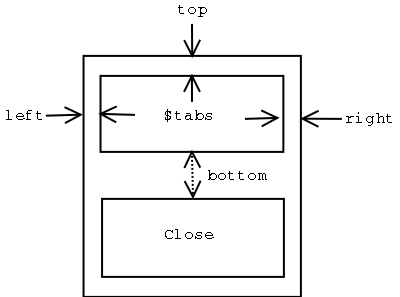
formLayout -edit
-attachForm $tabs "top" 0
-attachForm $tabs "left" 0
-attachControl $tabs "bottom" 10 $closeButton
-attachForm $tabs "right" 0
$form;
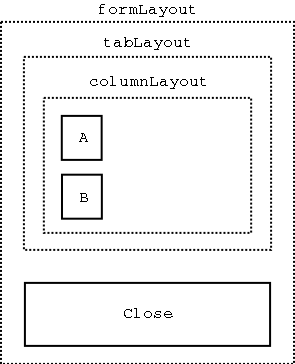
string $tab1 = `columnLayout`;
button -label "A";
button -label "B";
setParent ..;
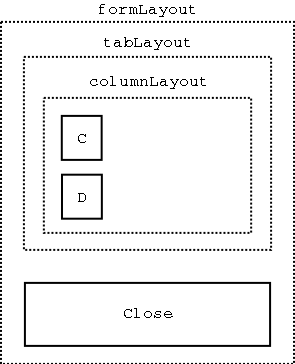
string $tab2 = `columnLayout`;
button -label "C";
button -label "D";
setParent ..;
tabLayout -edit -tabLabel $tab1 "タブ1" -tabLabel $tab2 "タブ2" $tabs;
showWindow;
import pymel.core as pm
with pm.window(title='layout5') as windowName:
form = pm.formLayout()
closeButton = pm.button(label=u'閉じる', command=pm.Callback(pm.deleteUI, windowName.name())
pm.formLayout(form, edit=True,
attachForm=((closeButton, 'top', 130),
(closeButton, 'left', 0),
(closeButton, 'bottom', 0),
(closeButton, 'right', 0)))
with pm.tabLayout(innerMarginWidth=10, innerMarginHeight=10) as tabs:
with pm.columnLayout() as tab1:
pm.button(label='A')
pm.button(label='B')
pm.setParent('..')
with pm.columnLayout() as tab2:
pm.button(label='C')
pm.button(label='D')
pm.setParent('..')
pm.formLayout(form, edit=True,
attachForm=((tabs, 'top', 0),
(tabs, 'left', 0),
(tabs, 'right', 0)),
attachControl=(tabs, 'bottom', 10, closeButton))
pm.tabLayout(tabs, edit=True, tabLabel=((tab1, u'タブ1'), (tab2, u'タブ2')))
各ボタンには関数を割り当てていないので押しても何も実行されません。
![[layout5.melの実行結果 タブ1]](../mel-ad07/layout5_1.png)
![[layout5.melの実行結果 タブ2]](../mel-ad07/layout5_2.png)




![[layout6.pyの実行結果]](../mel-ad07/layout6_1.png)
![[layout6.pyの実行結果]](../mel-ad07/layout6_2.png)
![[layout7.pyの実行結果]](../mel-ad07/layout7_1.png)
![[layout7.pyの実行結果]](../mel-ad07/layout7_2.png)