レイアウト2 (FormLayout と tabLayout)
FormLayout と tabLayout
ここでは FormLayout による絶対位置による自由なレイアウトと tabLayout を使ったタブによる GUI の切替えをやってみよう。
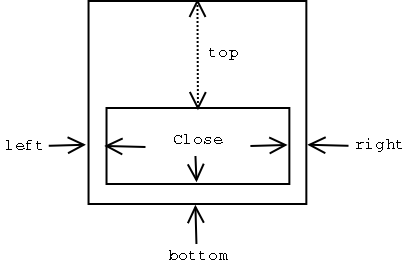
formLayout はウインドウの上下左右からの絶対位置や、他の部品からの相対位置によって配置することができる。
tabLayout を実行すると、それ以降の部品・レイアウトはタブの一つ(タブグループ)になってゆく。
FormLayout と tabLayout の使用例
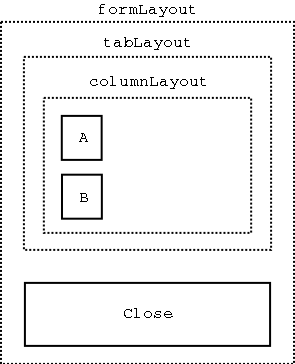
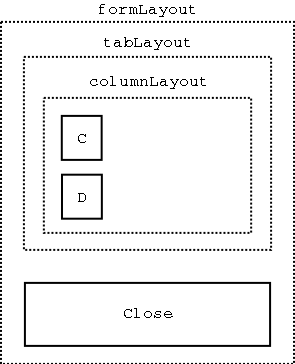
FormLayout によって tabLayout の部分と Close ボタンの部分を配置し、tabLayout によって A・B ボタンのあるタブと C・D ボタンのあるタブを切替えることができるようにしてみよう。
- 以下の MEL スクリプトを layout5.mel という名前で作る。
string $windowName = `window -title "layout5"`;
string $form = `formLayout`;
string $closeButton = `button -label "Close" -command "deleteUI $windowName"`;
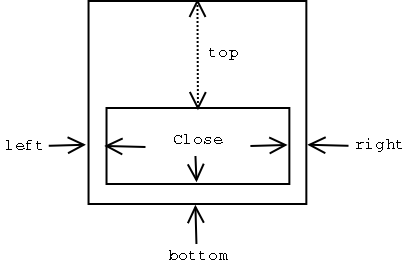
formLayout -edit
-attachForm $closeButton "top" 130
-attachForm $closeButton "left" 0
-attachForm $closeButton "bottom" 0
-attachForm $closeButton "right" 0
$form;
string $tabs = `tabLayout -innerMarginWidth 10 -innerMarginHeight 10`;
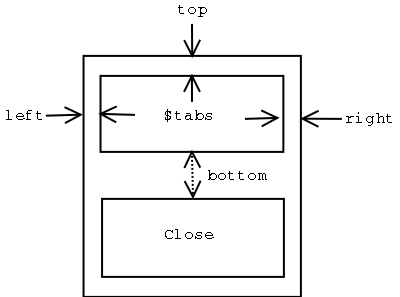
formLayout -edit
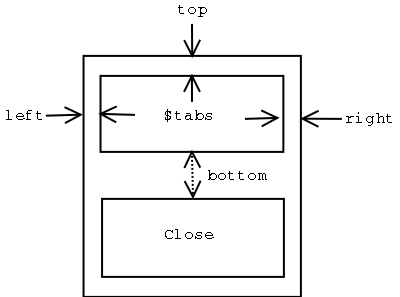
-attachForm $tabs "top" 0
-attachForm $tabs "left" 0
-attachControl $tabs "bottom" 10 $closeButton
-attachForm $tabs "right" 0
$form;
string $tab1 = `columnLayout`;
button -label "A";
button -label "B";
setParent ..;
string $tab2 = `columnLayout`;
button -label "C";
button -label "D";
setParent ..;
tabLayout -edit -tabLabel $tab1 "Tab1" -tabLabel $tab2 "Tab2" $tabs;
showWindow;
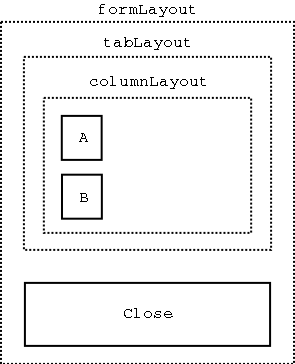
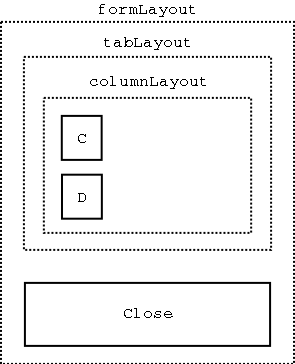
- この MEL スクリプトを読み込んで実行すると以下のウインドウが表示される。
(各ボタンにはコマンドを割り当てていないので押しても何も実行されない。)
![[layout5.melの実行結果]](layout5-1.jpg)
![[layout5.melの実行結果]](layout5-2.jpg)
スクリプトの解説
string $windowName = `window -title "layout5"`;
- ウインドウを layout5 というタイトルで作る。
string $form = `formLayout`;
- formLayout を作る。
string $closeButton = `button -label "Close" -command "deleteUI $windowName"`;
- ウインドウをクローズするためのボタンを作る。
tabLayout の後で作るとタブのグループの一部になってしまうのでここで作っておく。
formLayout -edit
- formLayout($form)をエディットモードによって編集する。
-edit によってあらかじめ作っておいた formLayout のパラメータを変更できる。
(-edit は他の多くのコマンドでも使用できる)
-attachForm $closeButton "top" 130
- ボタン($closeButton)の上辺はウインドウ上辺から130ピクセルの位置。
-attachForm $closeButton "left" 0
- ボタン($closeButton)の左辺はウインドウ左辺から0ピクセルの位置。
-attachForm $closeButton "bottom" 0
- ボタン($closeButton)の下辺はウインドウ下辺から0ピクセルの位置。
-attachForm $closeButton "right" 0
- ボタン($closeButton)の右辺はウインドウ右辺から0ピクセルの位置。
$form;
- formLayout の名前の入った変数。
formLayout -edit コマンドはここまでで終り。

string $tabs = `tabLayout -innerMarginWidth 10 -innerMarginHeight 10`;
- tabLayout を作る。
- -innerMarginWidth 10
- タブの内部に配置される部品の左右に置かれるマージン(10ピクセル)
- -innerMarginHeight 10
- タブの内部に配置される部品の上下に置かれるマージン(10ピクセル)
formLayout -edit
- formLayout($form)をエディットモードによって編集する。
-attachForm $tabs "top" 0
- タブ($tabs)の上辺はウインドウ上辺から0ピクセルの位置。
-attachForm $tabs "left" 0
- タブ($tabs)の左辺はウインドウ左辺から0ピクセルの位置。
-attachControl $tabs "bottom" 10 $closeButton
- タブ($tabs)の下辺はボタン($closeButton)の上辺から10ピクセルの位置。
-attachForm $tabs "right" 0
- タブ($tabs)の右辺はウインドウ右辺から0ピクセルの位置。
$form;
- formLayout -edit コマンドはここで終り。

string $tab1 = `columnLayout`;
- columnLayoutを作る。
ここから setParent .. までが一つ目のタブグループになる。
button -label "A";
- A ボタンを作る。
button -label "B";
- B ボタンを作る。
setParent ..;
- ここまでが一つ目の columnLayout の範囲。
string $tab2 = `columnLayout`;
- columnLayout を作る。
ここから setParent .. までが二つ目のタブグループになる。
button -label "C";
- C ボタンを作る。
button -label "D";
- D ボタンを作る。
setParent ..;
- ここまでが二つ目の columnLayout の範囲。
tabLayout -edit -tabLabel $tab1 "Tab1" -tabLabel $tab2 "Tab2" $tabs;
- tabLayout を編集モードにして一つ目のタブ($tab1)にTab1というラベルを、
二つ目のタブ($tab2)に Tab2 というラベルをつける。
-
showWindow;
- ウインドウを表示する。


練習
- 上の layout5.mel を参考にして layout6.mel を作り、tabLayout の中で以下のようにボタンが横に並ぶようなレイアウトの MEL スクリプトを作れ。
![[layout6.melの実行結果]](layout6-1.jpg)
![[layout6.melの実行結果]](layout6-2.jpg)
- layout6.mel を参考にして layout7.mel を作り、ボタンを押すと各プリミティブが作られるようにせよ。
(Torusは torus コマンドによって作る)
![[layout7.melの実行結果]](layout7-1.jpg)
![[layout7.melの実行結果]](layout7-2.jpg)
まとめ
- GUI 部品を自由な位置(絶対位置、相対位置)に配置するには formLayout を使用する。
- tabLayout によってコマンドをタブごとにまとめることができる。
練習課題
参考
Prev | Next
Home | Contents
Mail
![[layout5.melの実行結果]](layout5-1.jpg)
![[layout5.melの実行結果]](layout5-2.jpg)




![[layout6.melの実行結果]](layout6-1.jpg)
![[layout6.melの実行結果]](layout6-2.jpg)
![[layout7.melの実行結果]](layout7-1.jpg)
![[layout7.melの実行結果]](layout7-2.jpg)