スライダーを使った GUI
スライダー
スライダーには以下の種類があります。
int と float のスライダーの違いは整数値をとるか、実数値をとるかの違いだけです。
intSlider と floatSlider、floatSliderGrp と attrFieldSliderGrp は見かけ上はほとんど違いがありません。
- intSlider
- 整数のスライダーです。
![[intSliderの画像]](../mel-ad01/intSlider.jpg)
- intSliderGrp
- ラベル、整数値のフィールド、整数値のスライダーを組み合わせたものです。
![[intSliderGrpの画像]](../mel-ad01/intSliderGrp.jpg)
- floatSlider
- 実数のスライダーです。
![[floatSliderの画像]](../mel-ad01/floatSlider.jpg)
- floatSliderGrp
- ラベル、実数値のフィールド、実数値のスライダーを組み合わせたものです。
![[floatSliderGrpの画像]](../mel-ad01/floatSliderGrp.jpg)
- attrFieldSliderGrp
- ラベル、実数値のフィールド、実数値のスライダーを組み合わせたものでノードのアトリビュートに接続してリアルタイムに値を変更できます。
![[attrFieldSliderGrpの画像]](../mel-ad01/attrFieldSliderGrp.jpg)
スライダーの使い方
スライダーはボタンのようにコントロール(ウインドウの部品)の一種ですが、
ボタンと違って少し使い方が複雑です。
スラーダーを使用する時は以下の手順で実行します。
- スライダーの作成
ボタンと同じようにレイアウトコマンドの後でスライダーコマンドを実行してスライダーを作ります。
作成方法は以下のどちらかです。
- スライダーに名前をつける方法
- pm.floatSliderGrp('スライダー名', label='ラベル', field=True,
min=最小値, max=最大値, step=増分, value=初期値)
- 作成したスライダーオブジェクトを変数に入れる方法
- 変数 = pm.floatSliderGrp(label='ラベル', field=True,
min=最小値, max=最大値, step=増分, value=初期値)
- スライダーの値を得る
現在のスライダーの値を得るためには、もう一度スライダーコマンドを実行します。
- スライダに名前をつけていた場合
- pm.floatSliderGrp('スライダー名', q=True, value=True)
- スライダーオブジェクトを変数に入れていた場合
- 変数.getValue()
スライダーコマンドは上のように 2 度以上実行されるのが普通です。
スライダーの使用例
ここでは floatSliderGrp を使ってみましょう。
以下のスクリプトはスライダーで指定された半径の球を作るものです。
作成 ボタンを押すと指定された半径の球がひとつ作られます。
- 以下の Python スクリプトを slider1.py という名前で作ります。
import pymel.core as pm
def makeSphere():
val = radiusSlider.getValue()
pm.sphere()
pm.scale([val, val, val])
with pm.window(title='slider1'):
with pm.columnLayout():
pm.text(label=u'球を作成')
radiusSlider = pm.floatSliderGrp(label=u'半径', field=True, min=0.1, max=20.0, step=0.1, value=1.0)
pm.button(label=u'作成', command=pm.Callback(makeSphere))
- スクリプト エディタ の によって slider1.py を読み込んで、テンキーの Enter キーなどで実行します。
- 以下のようなウインドウが表示されます。
![[slider1.melの実行結果]](../mel-ad07/slider1.png)
- スライダーの値を 2.0 にして 作成 ボタンを押すと XYZ 方向に 2 倍スケールされた NURBS の球が作られます。
![[作成 ボタンを押した実行結果]](../mel-ad01/slider1-1.jpg)
スクリプトの解説
import pymel.core as pm
- pymel.core モジュールをインポートしてpmという名前で使用できるようにします。
-
def makeSphere():
- makeSphere という名前の関数の宣言です。
-
val = radiusSlider.getValue()
- radiusSlider1 というスライダーから現在の値を得て変数 val に代入します。
getValue() というメソッドによってスライダーの値を得ることができます。
-
pm.sphere()
- NURBS の球体を作ります。
-
pm.scale([val, val, val])
- val の値で XYZ 方向にスケールをかけます。
-
with pm.window(title='slider1'):
- slider1 というタイトルのついたウインドウを作ります。
-
with pm.columnLayout():
- GUI 部品を縦に並べるレイアウトコマンドです。
-
pm.text(label=u'球を作成')
- text() 関数によってウインドウ内にテキストを表示します。
label を忘れないようにしてください。
文字列の前の u は Unicode を表します。
文字列に日本語を使用するときには、文字列の前に u をつけます。
-
radiusSlider = pm.floatSliderGrp(label=u'半径', field=True, min=0.1, max=20.0, step=0.1, value=1.0)
- radiusSlider という名前の floatSliderGrp を作り、外部変数radiusSliderに代入します。
floatSliderGrp の各フラグの意味は以下の通りです。
- label=u'半径'
- 左側に表示されるラベルです。
- field=True
- フィールドを表示するかどうかを決めます。
True だとフィールドを表示します。
False だとフィールドの部分が表示されません。
- min=0.1
- スライダーの最小値。
スライダーを一番左にスライドさせた時の値です。
- max=20.0
- スライダーの最大値です。
スライダーを一番右にスライドさせた時の値です。
- step=0.1
- スライダーの増分値です。
スライダーの地の部分でマウスを1回クリックした時に増減する値のことです。
- value=1.0
- スライダー・フィールドの初期値です。
スライダーが表示された時の最初の値です。
-
pm.button(label=u'作成', command='makeSphere()')
- 押すと makeSphere() が実行される、作成 というラベルのついたボタンを作ります。
-
pm.showWindow()
- ウインドウを表示します。
Tips (attrFieldSliderGrp の例)
オブジェクトの X 方向のスケールを変更するスクリプトです。
シーンに NURBS の球体を 1 個作ってから、以下のスクリプトを実行してみてください。
NURBS の球体は nurbsSphere1 という名前だとします。
import pymel.core as pm
with pm.window(title='attrFieldSliderGrp'):
with pm.columnLayout():
pm.text(label='Change Sphere Scale')
pm.attrFieldSliderGrp(label='scale X', min=0.1, max=20.0, at='nurbsSphere1.sx')
![[attrFieldSliderGrp の例]](../mel-ad03/slider5.png)
- attrFieldSliderGrp についての解説。
- label='scale X'
- 左側に表示されるラベル
省略するとアトリビュートの名前になります。
- min=0.1
- スライダーの最小値
- max=20.0
- スライダーの最大値
- at='nurbsSphere1.sx'
- どのアトリビュートをコントロールするかを決めます。
ここでは nurbsSphere1 の sx アトリビュートを attrFieldSliderGrp によってコントロールします。
attrFieldSliderGrp には value フラグはありません。
練習
- 上の slider1.py を参考にして slider2.py を作り、X 方向のスケール値だけを変更できるようにしてみましょう。
slider2.py を読み込んで実行した直後のウインドウ
![[slider2.pyの実行結果]](../mel-ad07/slider2.png)
スライダーの値を 2.0 にして 作成 ボタンを押した結果
![[作成ボタンを押した実行結果]](../mel-ad01/slider2-1.jpg)
- slider2.py を参考にして slider3.py を作り、X、Y、Z 方向のスケール値を別々に変更できるようにしてみましょう。
slider3.py を読み込んで実行した直後のウインドウ
![[slider3.pyの実行結果]](../mel-ad07/slider3.png)
スライダーにおける Scale X の値を 2.0、Scale Y の値を 3.0、Scale Z の値を 4.0 にして 作成 ボタンを押した結果
![[作成 ボタンを押した実行結果]](../mel-ad01/slider3-1.jpg)
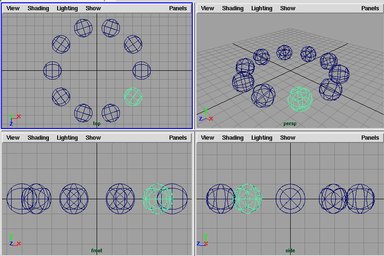
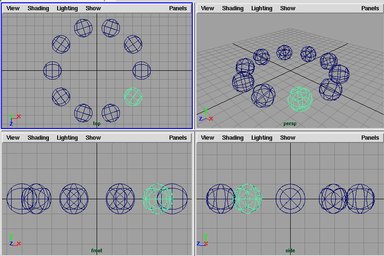
- 上のslider1を参考にして、circleSphere1を実行するGUIを作ってみよう。
Radiusのスライダーによって円の半径を、Numberによって球の個数を決定する。
(ヒント)
球の個数を決めるためには intSliderGrpを使用する。
![[image of slider4]](../mel-ad09/slider4.png)
個数スライダを10、半径スライダを5.0にして作成ボタンを押した結果。

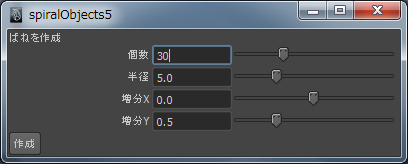
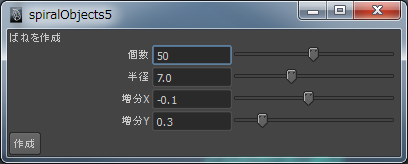
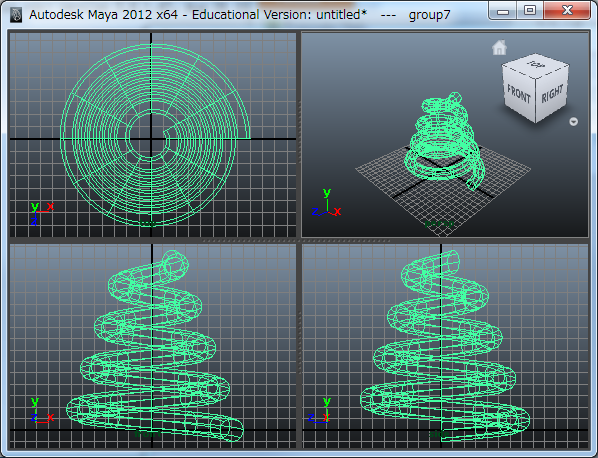
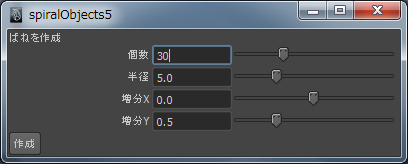
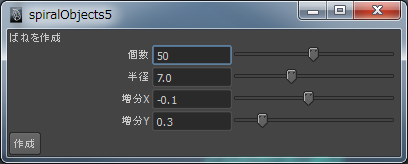
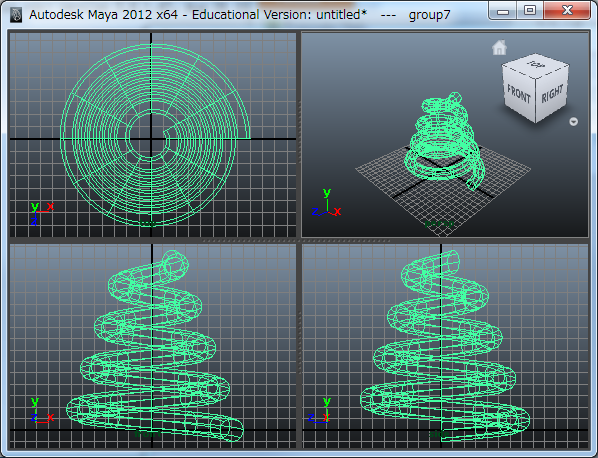
- 前回の課題spiralObjects5.pyを参考にして以下のようなウインドウを作成してください。

スライダの値を適当に換えて作成ボタンを押すと前回と同じバネの形ができるようにします。
(実行例)


- 個数
-
- 最小値(-min)
- 1
- 最大値(-max)
- 100
- デフォールト値(-value)
- 30
- 半径
-
- 最小値(-min)
- 0.0
- 最大値(-max)
- 20.0
- デフォールト値(-value)
- 5.0
- 増分X
-
- 最小値(-min)
- -1.0
- 最大値(-max)
- 1.0
- デフォールト値(-value)
- 0.0
- 増分Y
-
- 最小値(-min)
- 0.0
- 最大値(-max)
- 2.0
- デフォールト値(-value)
- 0.5
(提出フォルダ)
\12AA\PyMEL\slider5\
(ファイル名)
aa1201XX.py
まとめ
- スライダーは作成時および値を得る場合にコマンドを実行する必要があります。
- attrFieldSliderGrp によってオブジェクトのアトリビュートを直接コントロールできます。
- スライダーから値を得るには q=True, value=True フラグを使用します。
参考
- Maya
Maya, MEL 関係(Tips, FAQ, コマンド)のページ
Prev | Next
Home | Contents
Mail
![[slider1.melの実行結果]](../mel-ad07/slider1.png)
![[作成 ボタンを押した実行結果]](../mel-ad01/slider1-1.jpg)
![[attrFieldSliderGrp の例]](../mel-ad03/slider5.png)
![[slider2.pyの実行結果]](../mel-ad07/slider2.png)
![[作成ボタンを押した実行結果]](../mel-ad01/slider2-1.jpg)
![[slider3.pyの実行結果]](../mel-ad07/slider3.png)
![[作成 ボタンを押した実行結果]](../mel-ad01/slider3-1.jpg)
![[image of slider4]](../mel-ad09/slider4.png)